iMessageステッカー自作販売の方法!LINEスタンプを移植☆アプリ開発の流れの勉強にも♪


今回は、プログラミング初心者の母でもアプリ開発できるのか?番外編として、iMessageステッカーの自作販売の方法をスクショ入りで紹介します!
この記事ではxcode12.5を使用します。このやり方が絶対ではなく、あくまで私のやり方を紹介するので間違っている部分もあるかもしれません。開発は自己責任で、この記事は参考程度にしてくださいね☆
3つの場所を行ったり来たりするのですが、開発に慣れてくると自分のやりやすい順序が見つかるかと思います!
では、事前準備からステップ1〜5に分けて私のやり方を紹介しますね☆
iMessageステッカー自作販売の方法・事前準備
iMessageステッカーを自作販売するには、Macが必要です。
そして、LINEスタンプをiMessageステッカーにする方法を紹介するので、イラストをまだ書いていない方はまずステッカーにするイラストを用意してくださいね☆
私は イラストを描く際、の他、こちらのソフトもよく使用しています
>1番売れてるグラフィックスソフト【CLIP STUDIO PAINT】
![]()
Macを持っていて、ステッカーにするイラストもある方は次に進んでください♪
事前準備はこちら
- MacにXcodeをインストールする(この記事はxcode12.5です)
- Appleデベロッパープログラムに登録をする
- 開発証明書を発行する
- ステッカー用のアイコン
XcodeはApp storeでインストールできますよ!
デベロッパープログラムの登録は有料です。(年間1万円超えです><)
登録はこちら
https://developer.apple.com/jp/programs/enroll/
開発証明書の発行はMacのキーチェーンアクセスを起動し、承認局に証明書を要求した後にDeveloperのページのCertificatesに追加します。こちらはまた後日別記事にて☆
私はいつもLINEスタンプのメイン画像をアイコンにしています。
アイコンの雛形を作っておき、それにスタンプのメイン画像をコピー&ペーストするだけ!
のフォトショップで簡単にアイコンが製作できますよ♪
フォトショップの使い方は簡単にですがこちらの記事でも紹介しています
>LINEスタンプ作り方☆手書きの絵をスマホとパソコンで販売する方法♪
さぁ、事前準備ができたらいよいよステッカーの製作開始です♪
iMessageステッカー自作販売の方法・ステップ①Xcodeを起動
ステップ1です♪
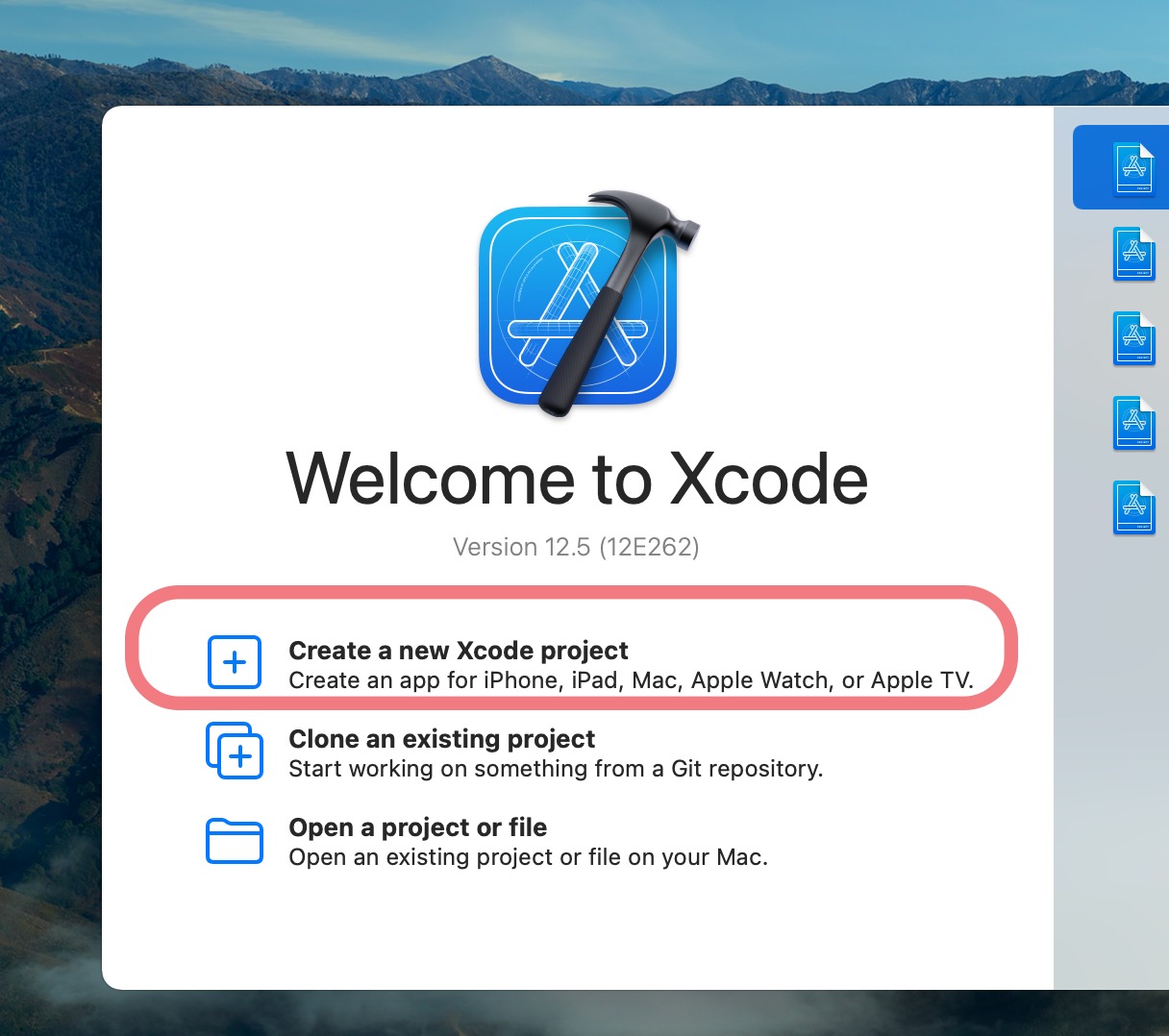
インストールしたxcodeを開きます
または、ファイル→new プロジェクトでもOK!
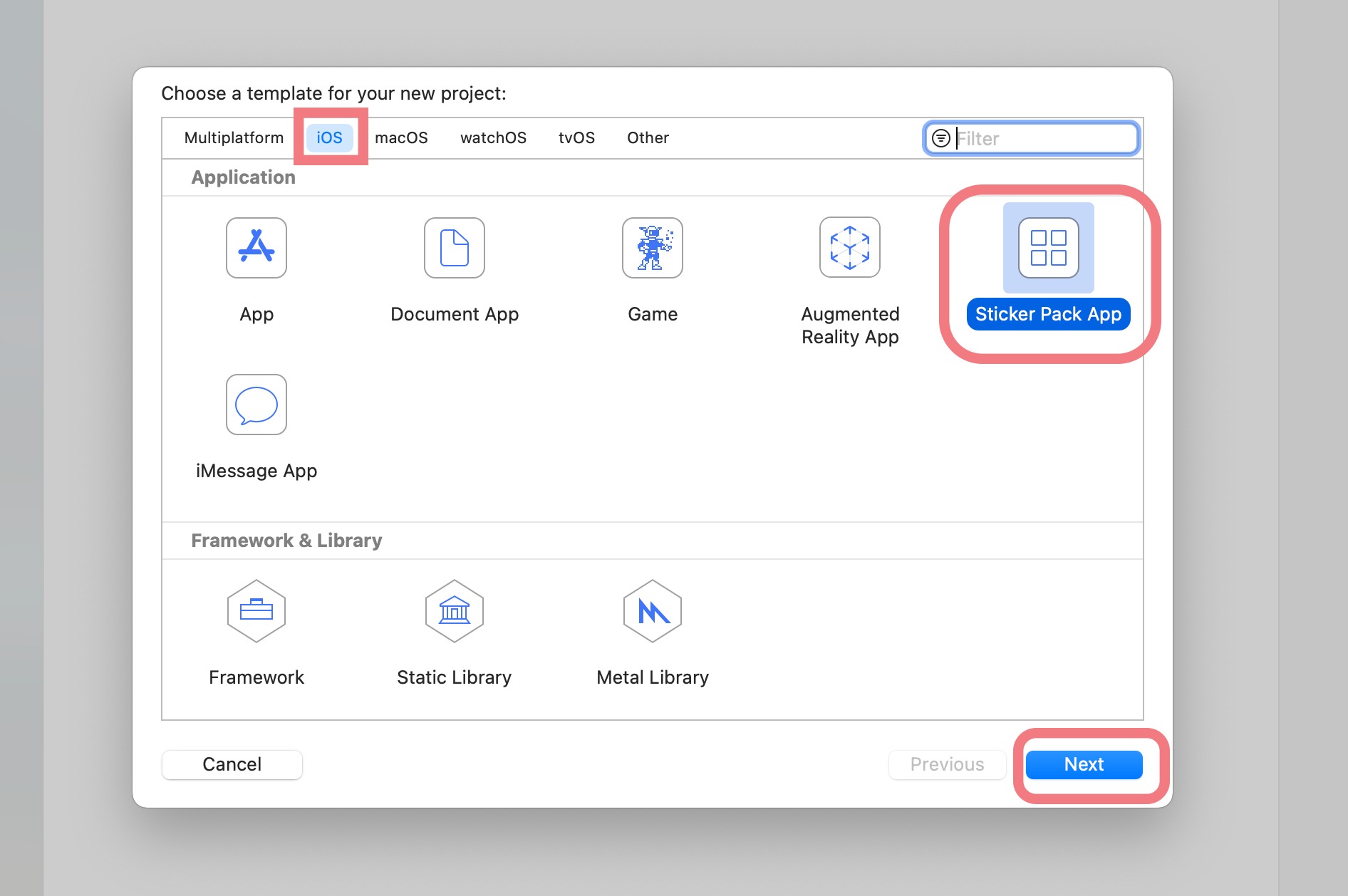
iOSのステッカーパックを選びます
そして、ファイル名とidの設定をします
メールアドレスやHPのアドレスのように世界に一つのidにしないといけないので、「com.~~~~」という感じに私はしています。
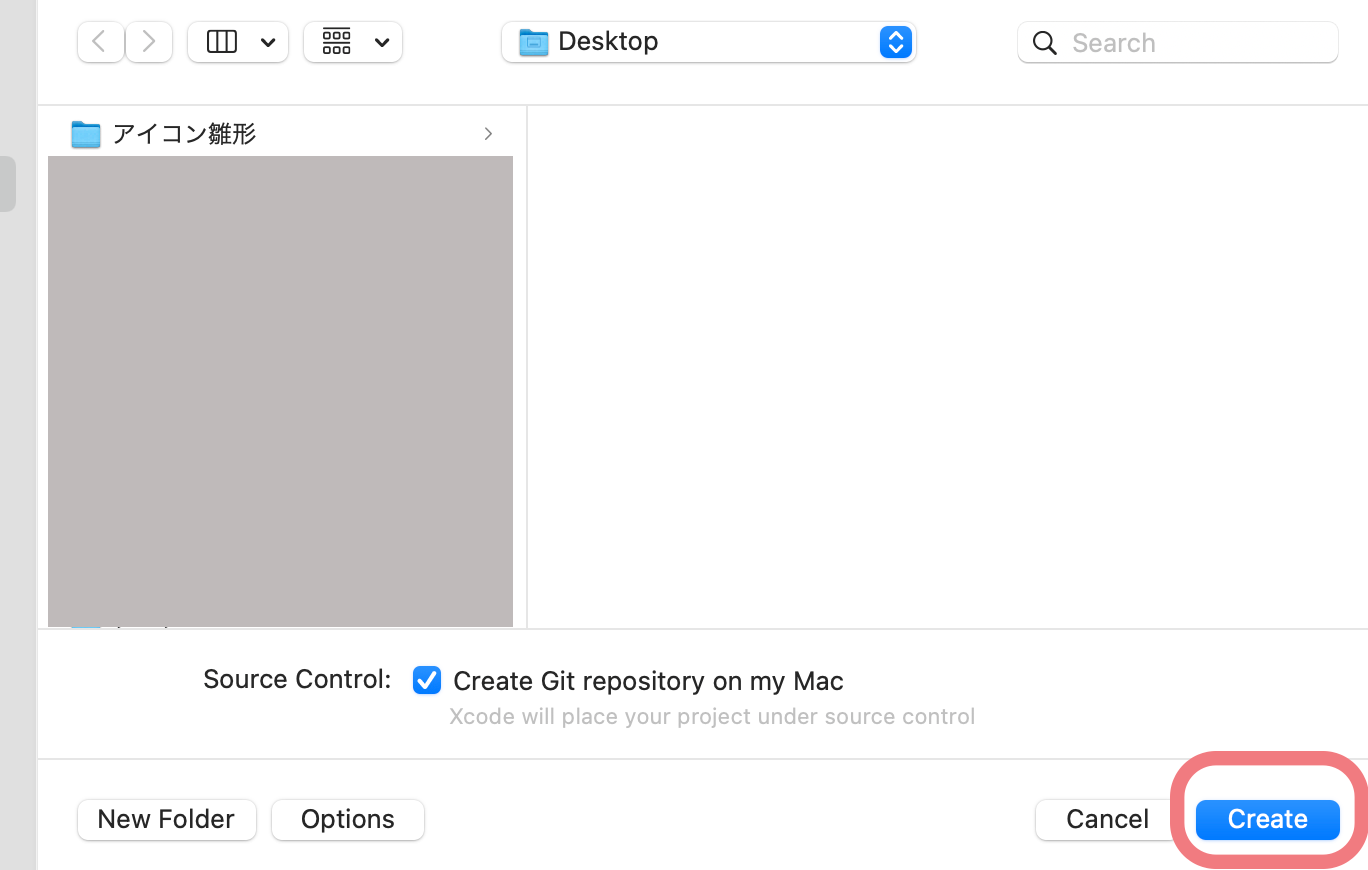
デスクトップにクリエイトします。
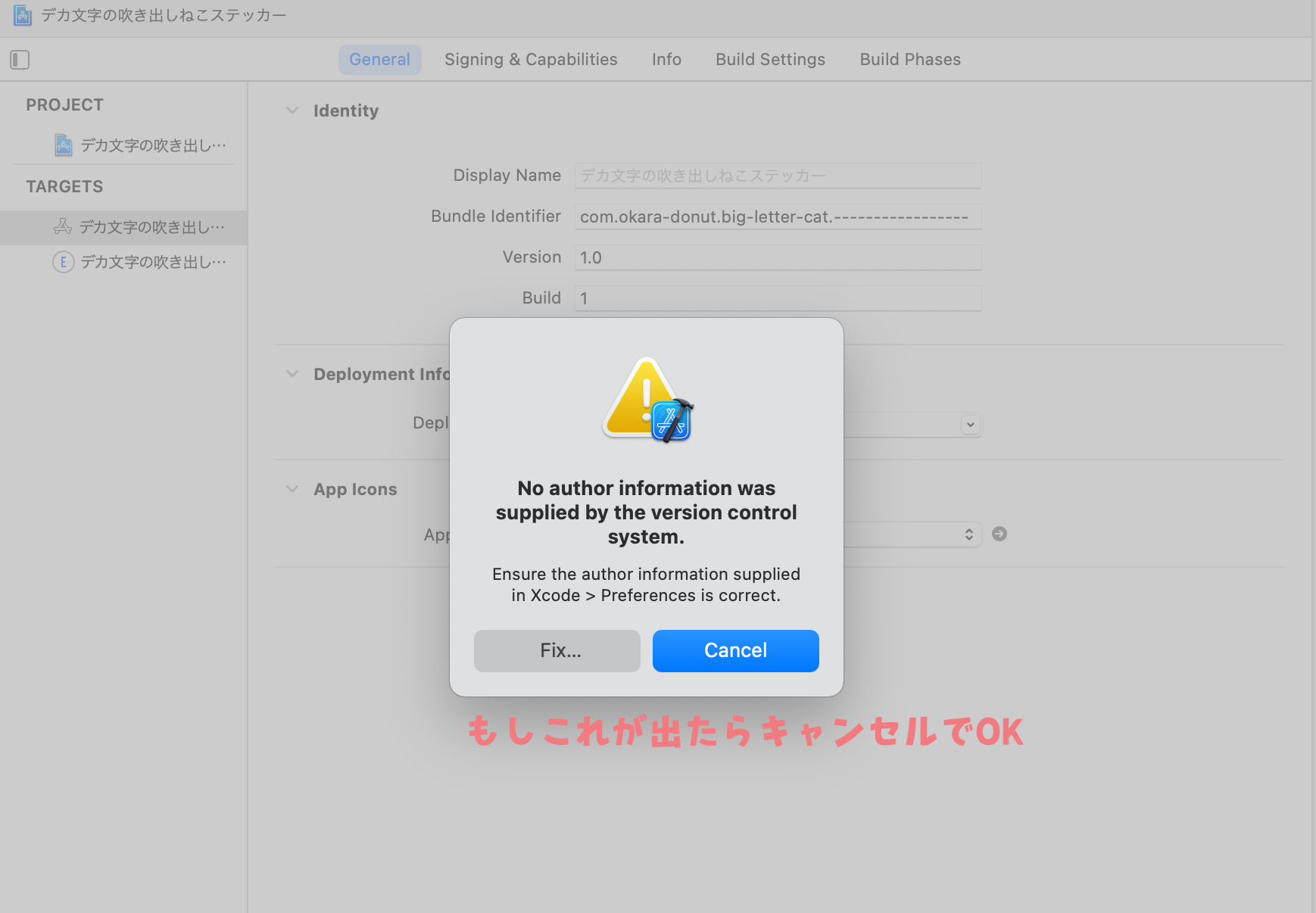
もし下の画面が出てしまったらとりあえずキャンセルでOKです。(私の場合)
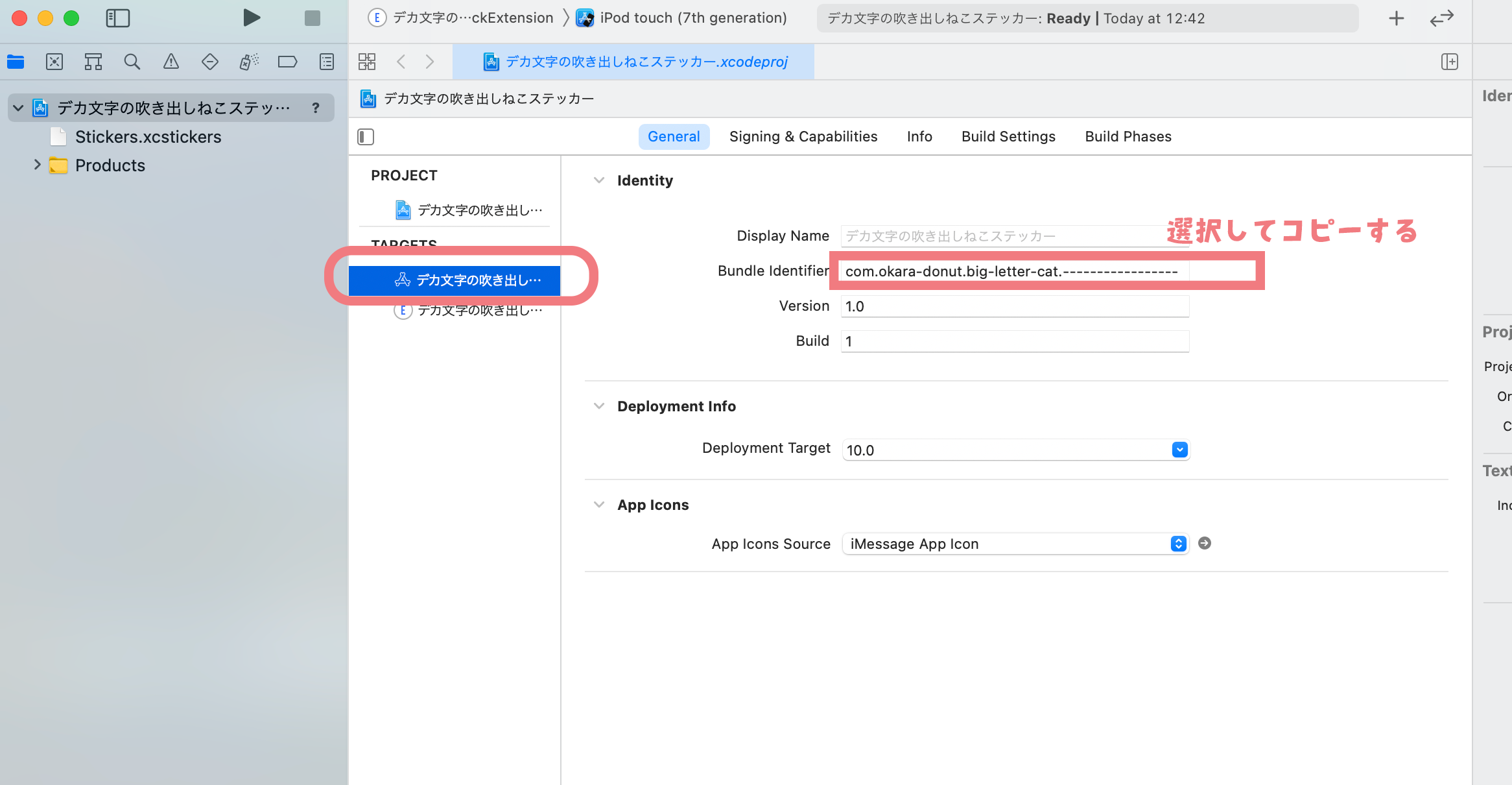
先程入力したidを選択してコピーします。
コピーしたら一旦xcodeは置いて置いて、Apple Developerにサインインします。
https://developer.apple.comのアカウントからサインインします。
iMessageステッカー自作販売の方法・ステップ②App idを作る
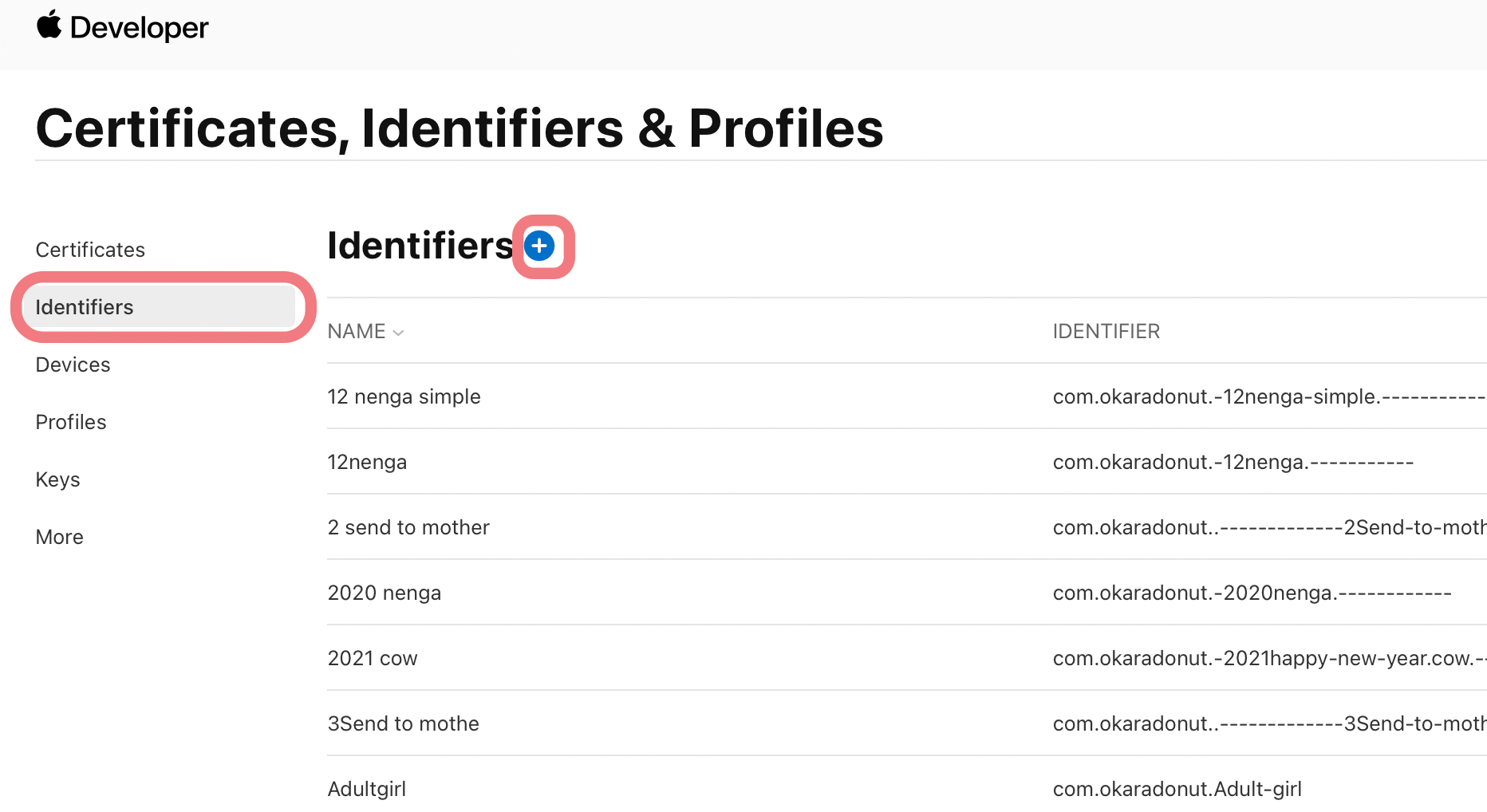
Apple Developerにサインインができたら、Certificates, Identifiers & ProfilesのIdentifiersからApp IDを作ります。
「+」マークをクリックしたらこちら
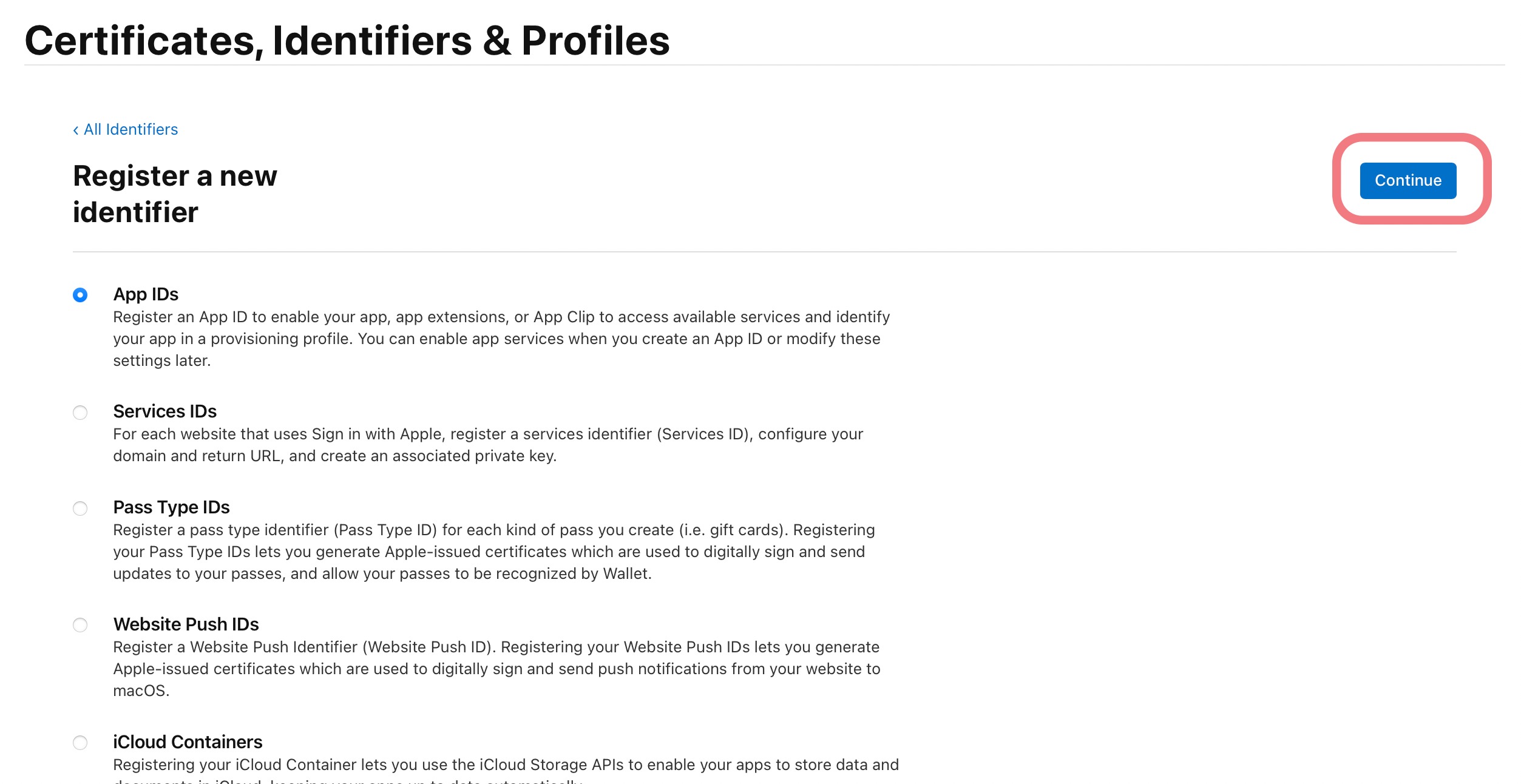
App IDsが選択されているのでcontinueします。
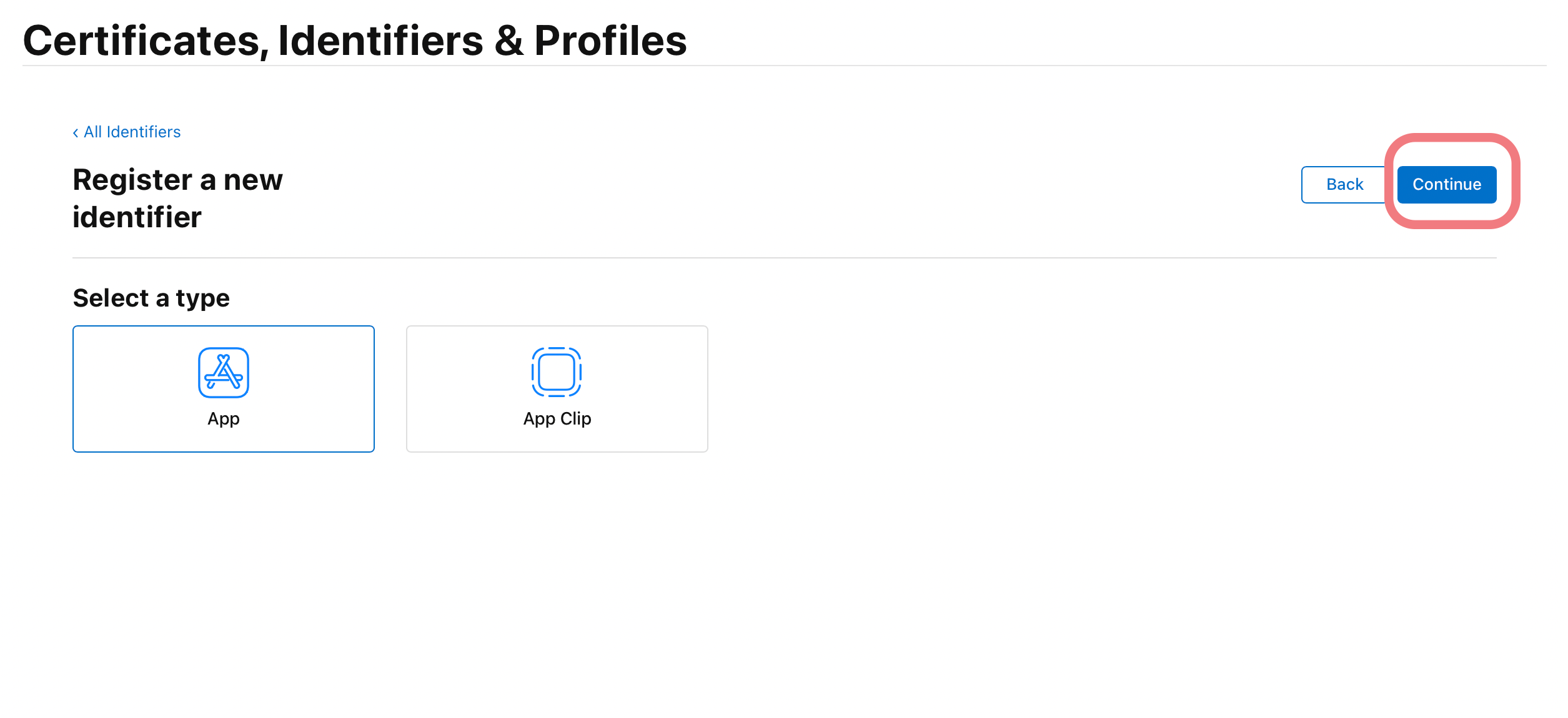
次の画面でもそのままcontinueします。
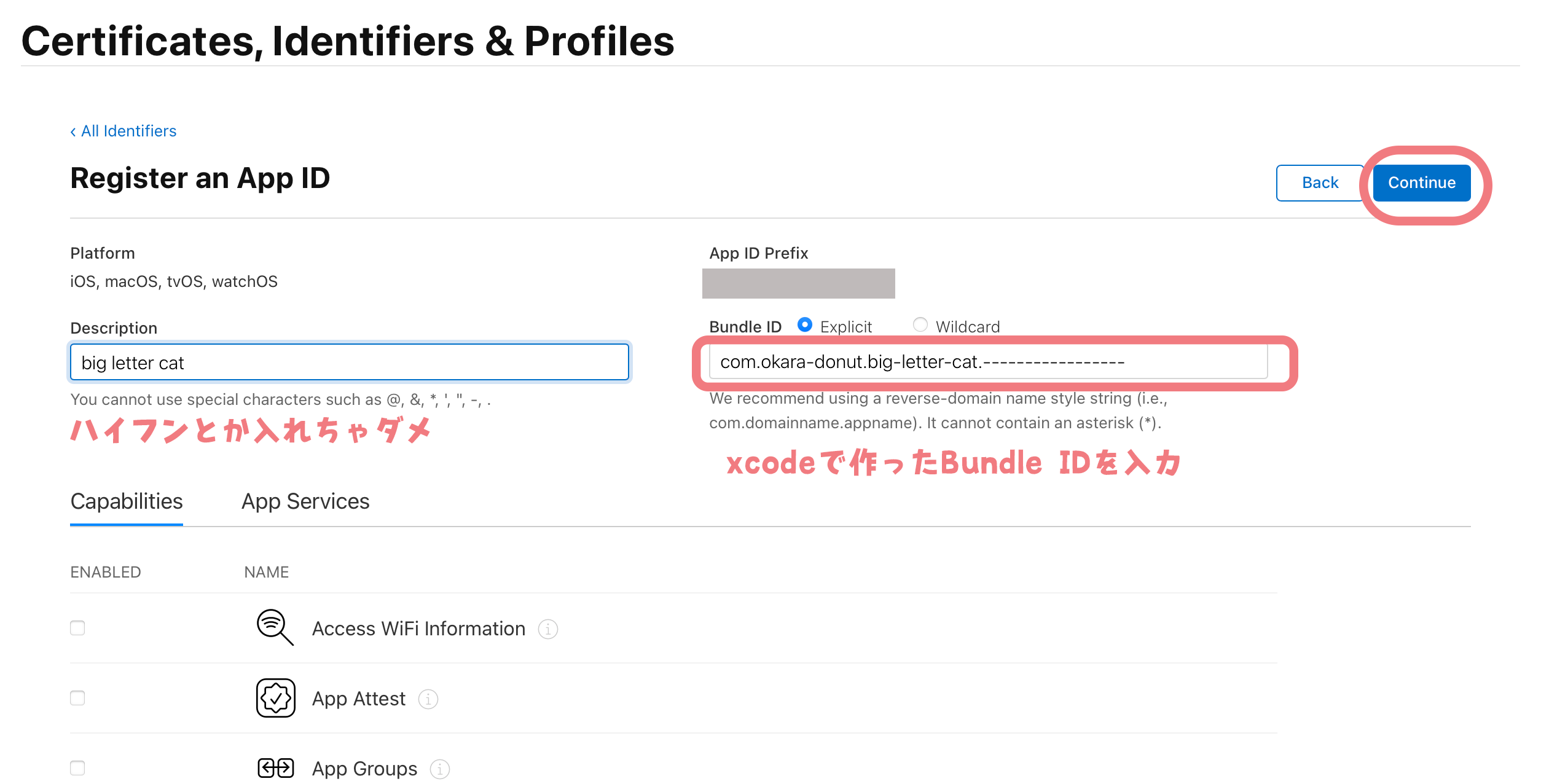
次はDescriptionとBundle IDの入力をします
先程コピーしたのをBundle IDにペーストします。
Descriptionは内容が分かるように書いていけばOK!
continueします。
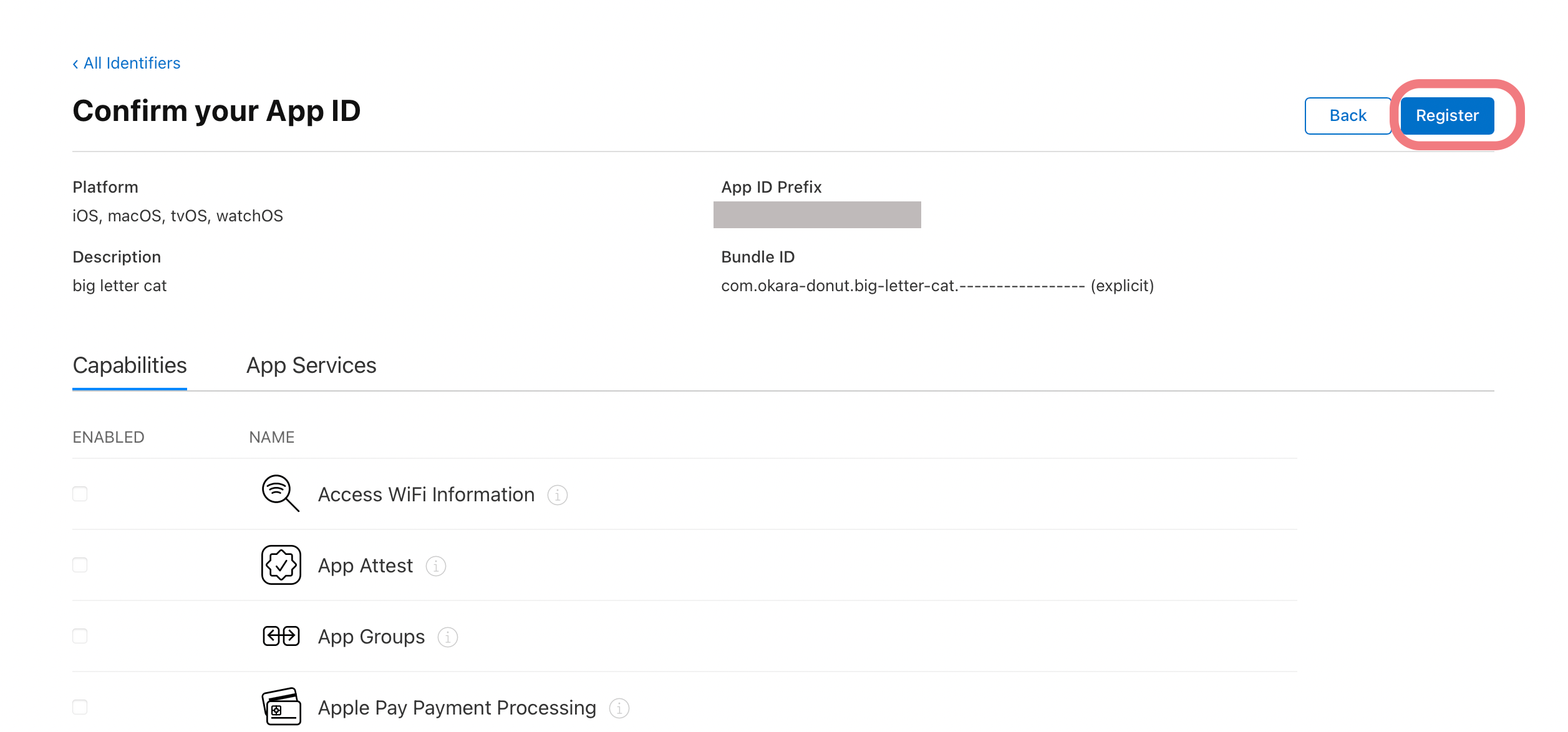
Registerします。
そしたらデベロッパーのサイトは閉じてしまって大丈夫です。
次はApp Store Connectにサインインします。
https://appstoreconnect.apple.com
iMessageステッカー自作販売の方法・ステップ③App Store Connectで新規Appの用意
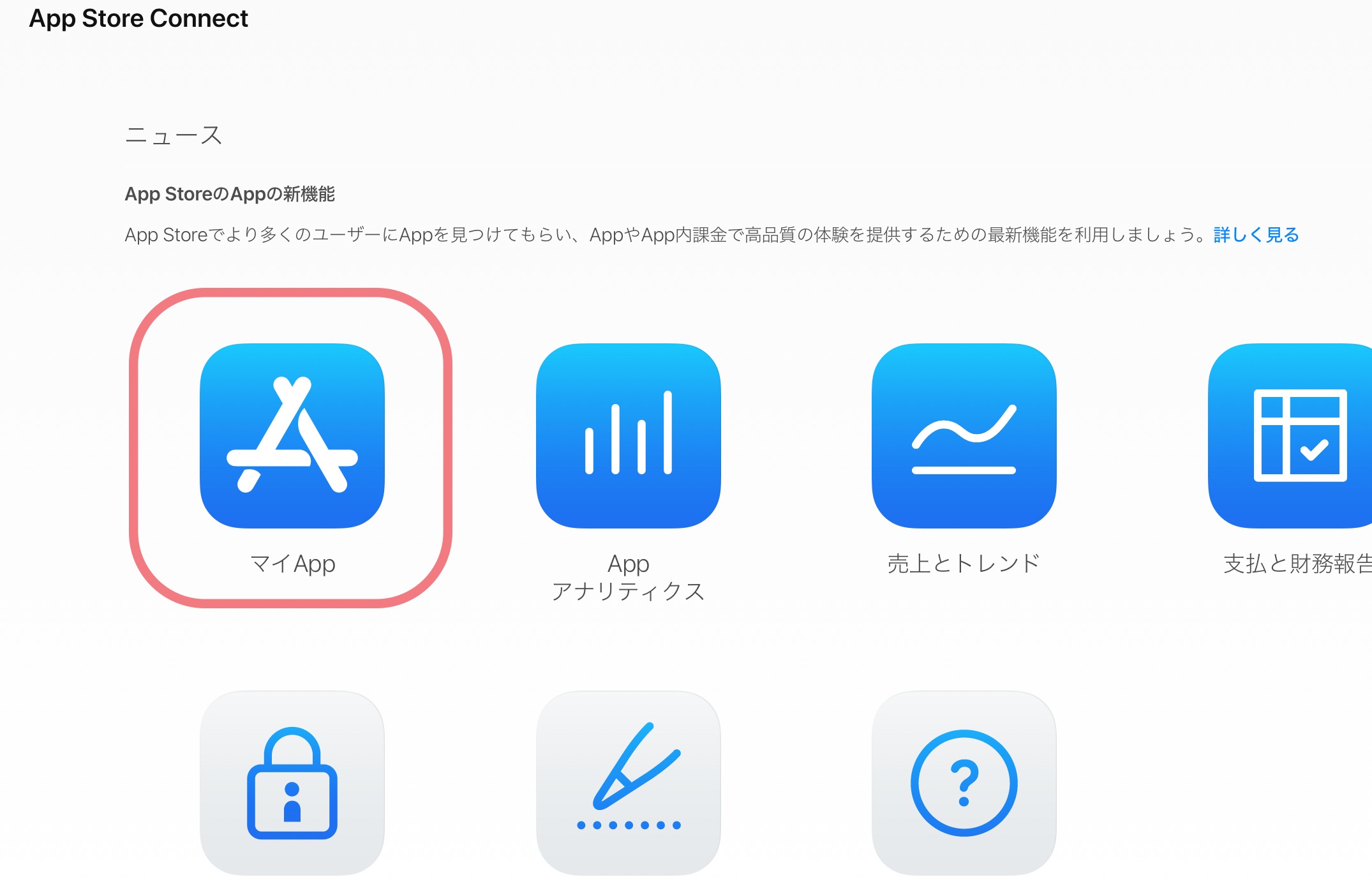
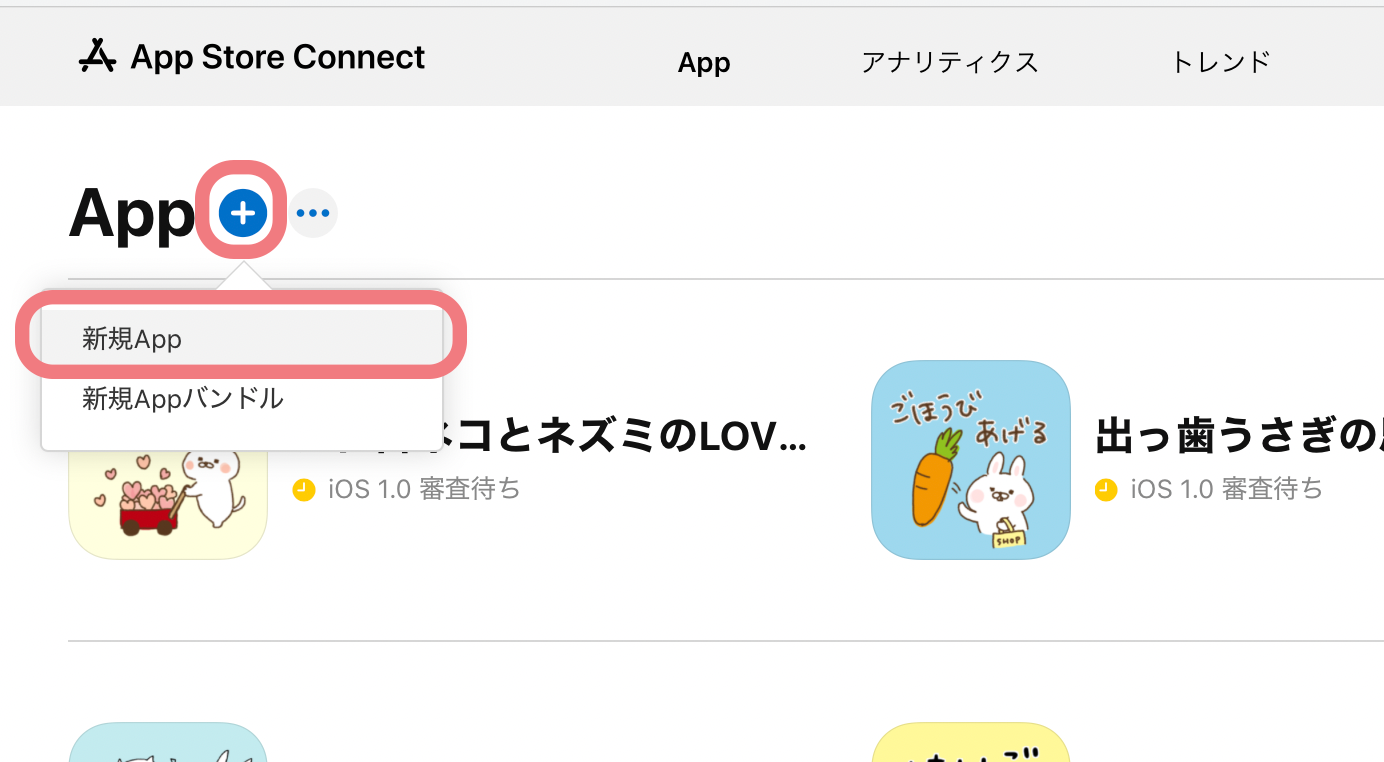
App Store Connectにサインインしたら、マイAppから新規Appを作ります。
「+」マークをクリック。
新規Appの名前などを入力します。
Xcodeでコピーしてデベロッパープログラムでペーストしたバンドルidを選んでくださいね☆
入力が済んだら作成です!
では、ひとまずApp Store Connectはそのままにしておき、Xcodeに戻ります!
iMessageステッカー自作販売の方法・ステップ④Xcodeでビルドする④
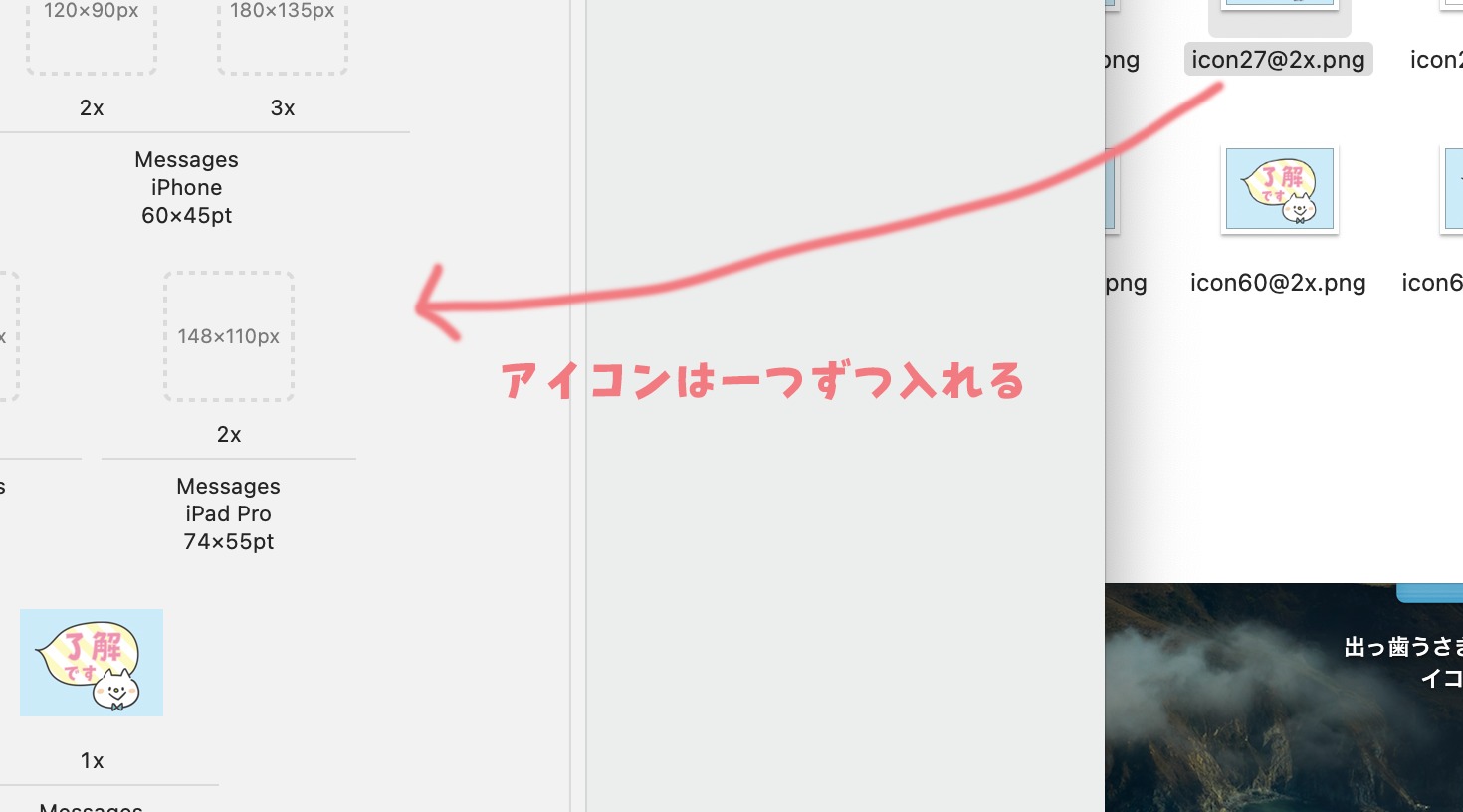
Xcodeに戻ってきたら、アイコンとステッカーになるイラストを入れます。
左のStickers.xcstickersからiMessage App Iconを選択します。
一つずつドラックしていきます。一気に運ぶとエラーになるので注意!
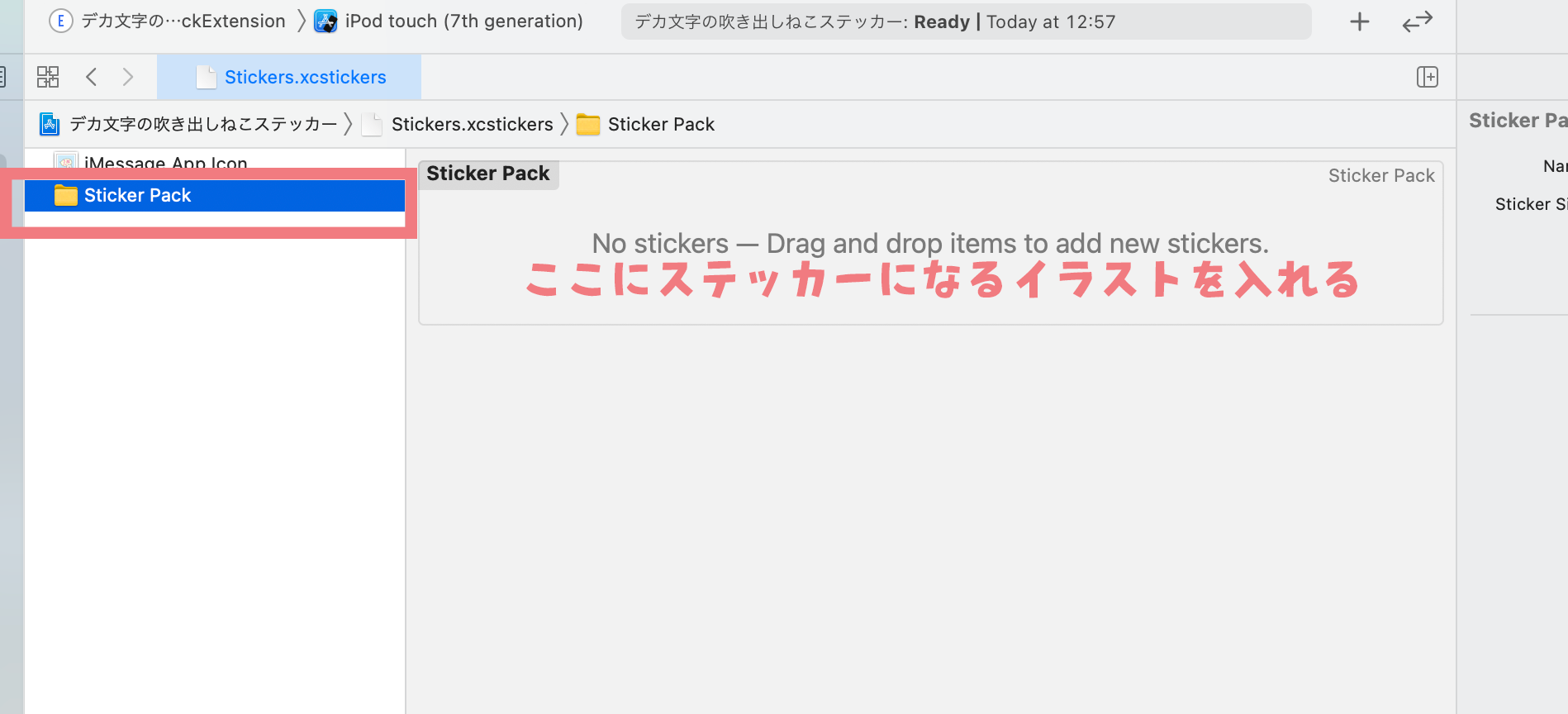
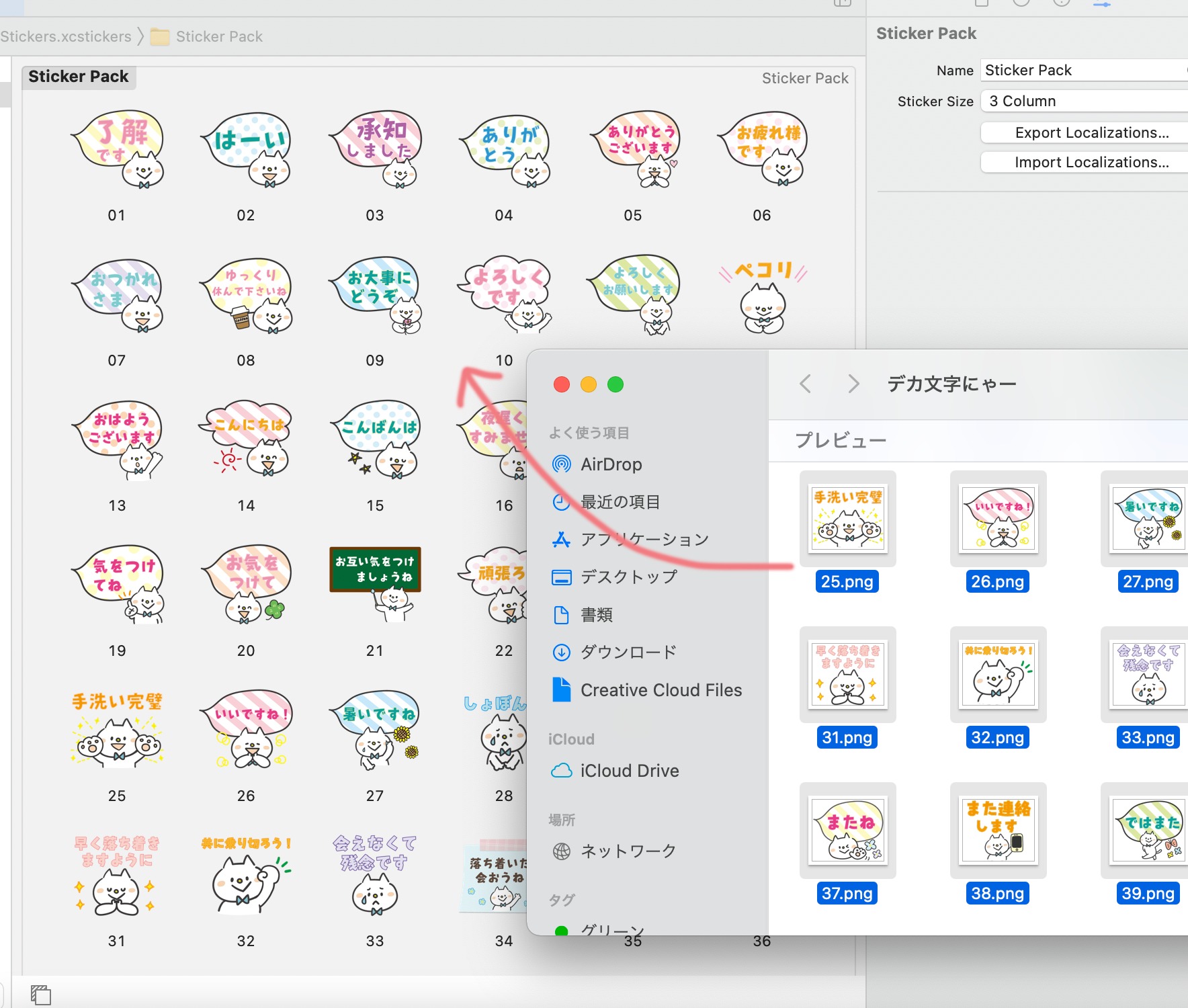
アイコンが入れ終わったら、iMessage App Iconの下にあるSticker Packを選択してイラストを入れます。
ステッカーになるイラストは一気に運んでOKです!
次に、シュミレーターでスクリーンショットを撮ります!
スクリーンショットは3種類のサイズが必要です。
12 pro max
iPad Pro 12.9インチ
8 plus
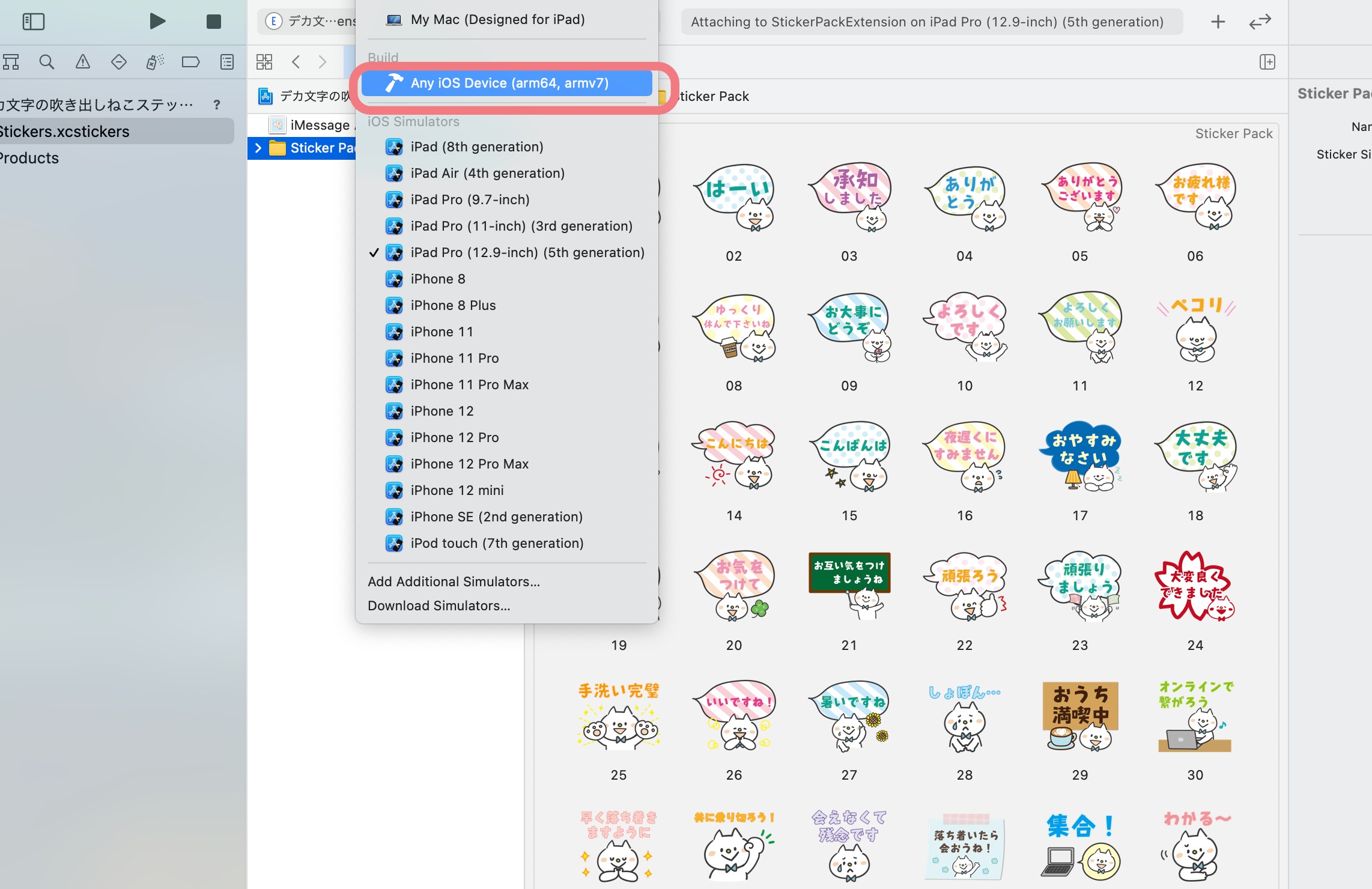
画像を参考に上の方でシュミレーターのサイズを選択します。
選択したら▶︎ボタンをクリックします。
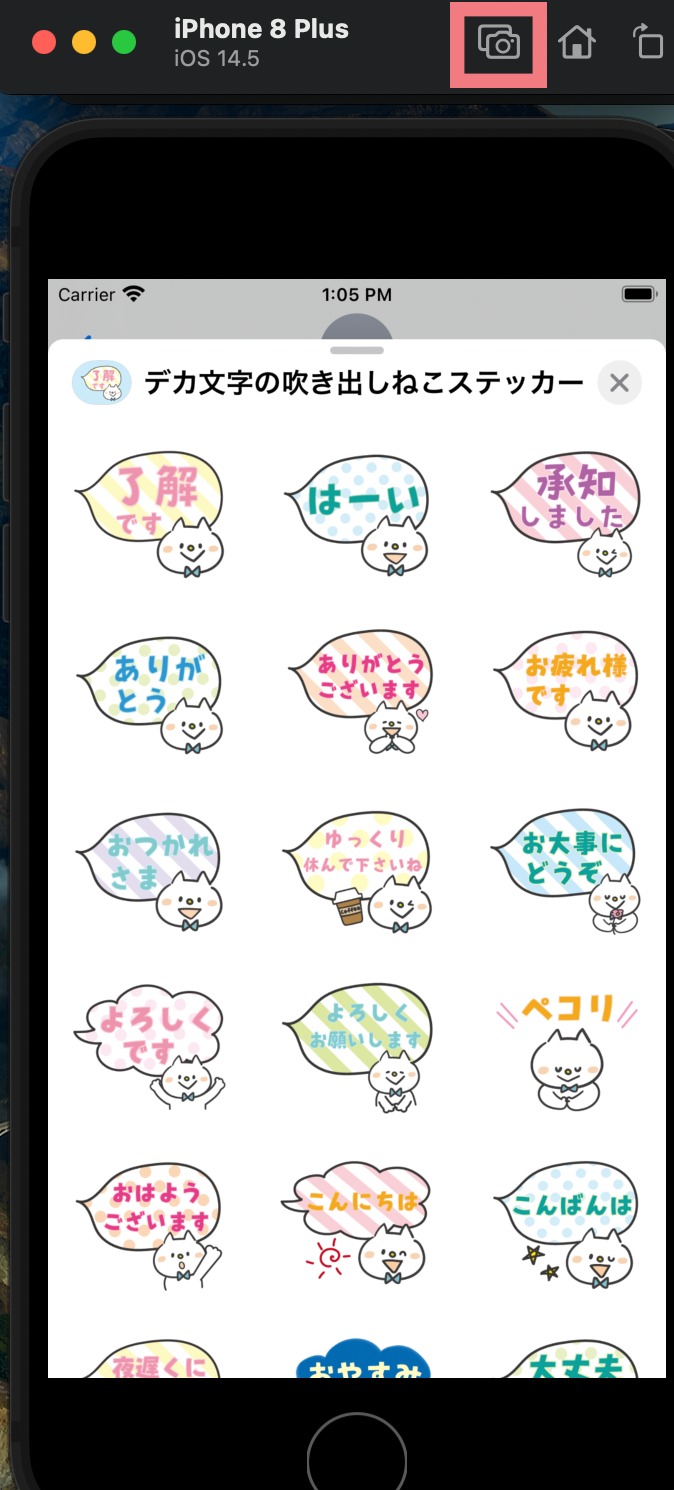
シュミレーターが起動するので、スクリーンショットを撮っていきます。App storeで公開するために必要な画像です。
起動したらメッセージのボタンをクリックします。
トークを開いて、ステッカーのアイコンをクリックします。
全体を表示させます。
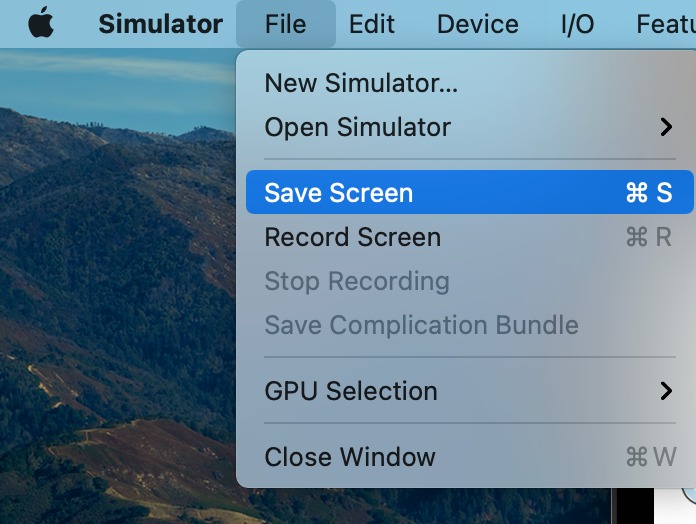
カメラマークをクリックするとスクリーンショットがデスクトップに保存されます。
またはファイル→save screenでもスクリーンショットが撮れます。
同じ要領で3つのサイズのスクリーンショットを撮り終えたらシュミレーターは閉じてOKです!
12 pro maxと8 plusはスクロールして数枚スクリーンショットを撮って全部のイラストが入るようにしてくださいね☆
Xcodeでの作業は次で終わり♪後もう一息です!
先程のシュミレーターのサイズを選んだ部分で「Any iOS Device」を選びます。
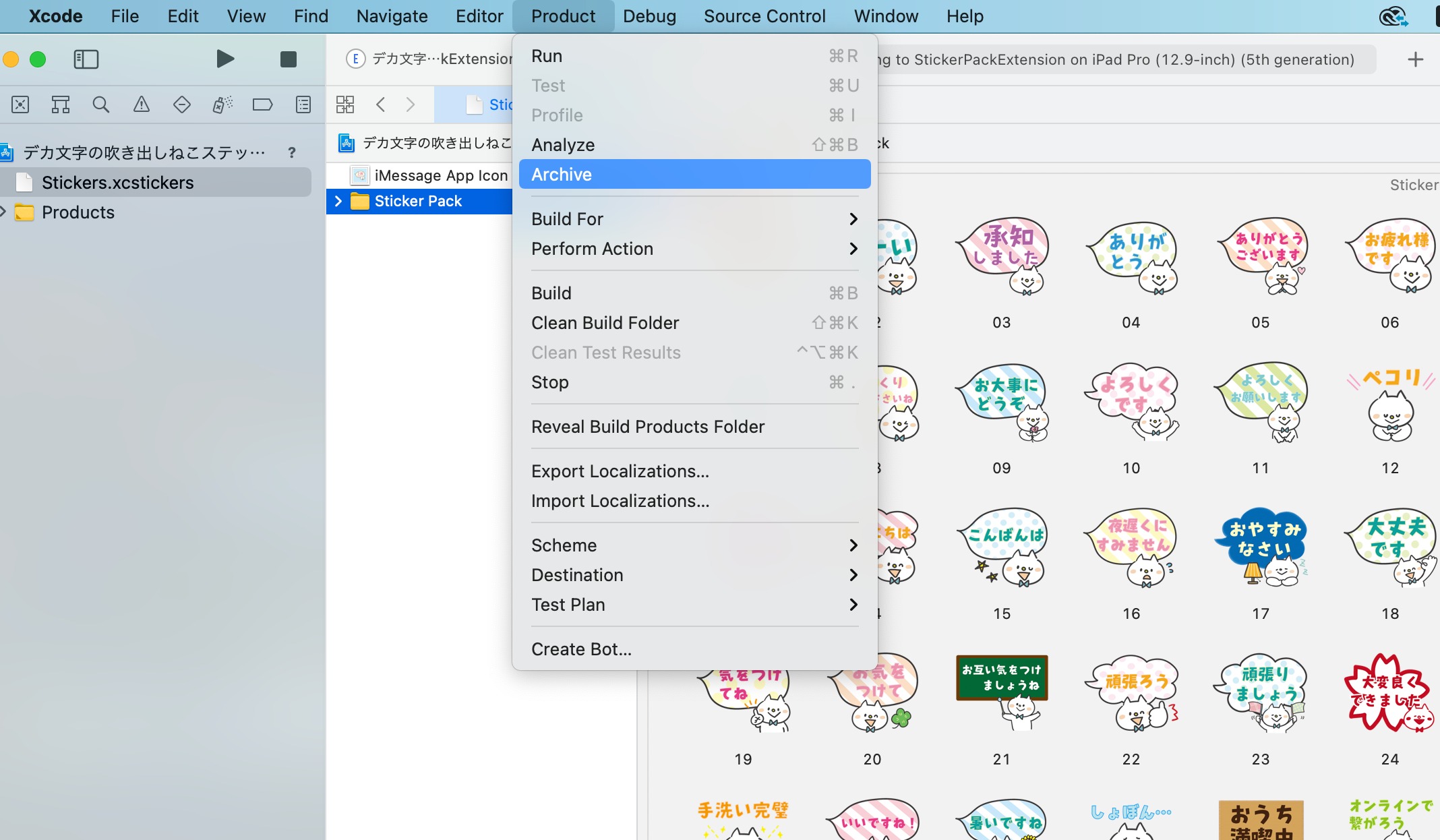
product→archiveします。
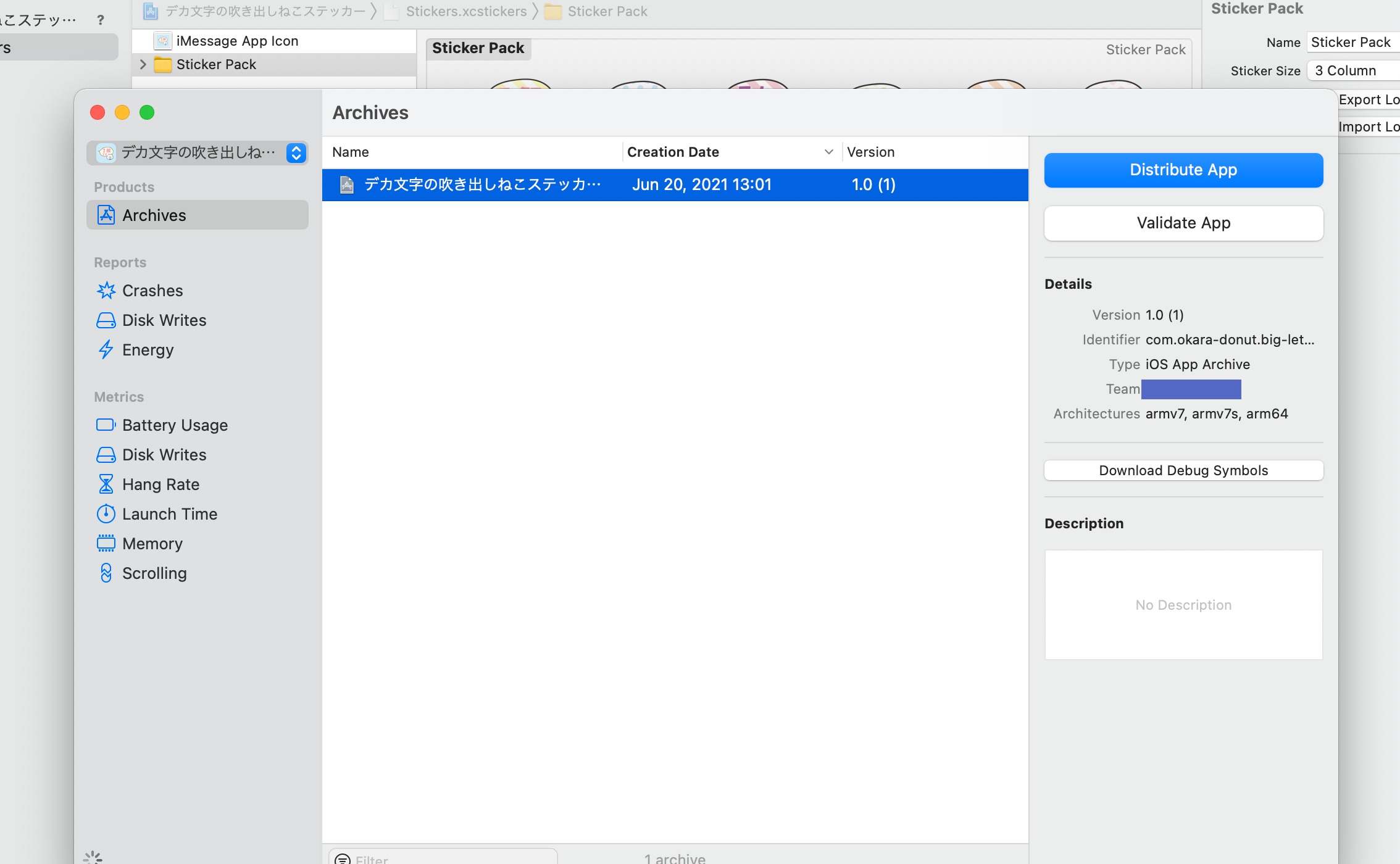
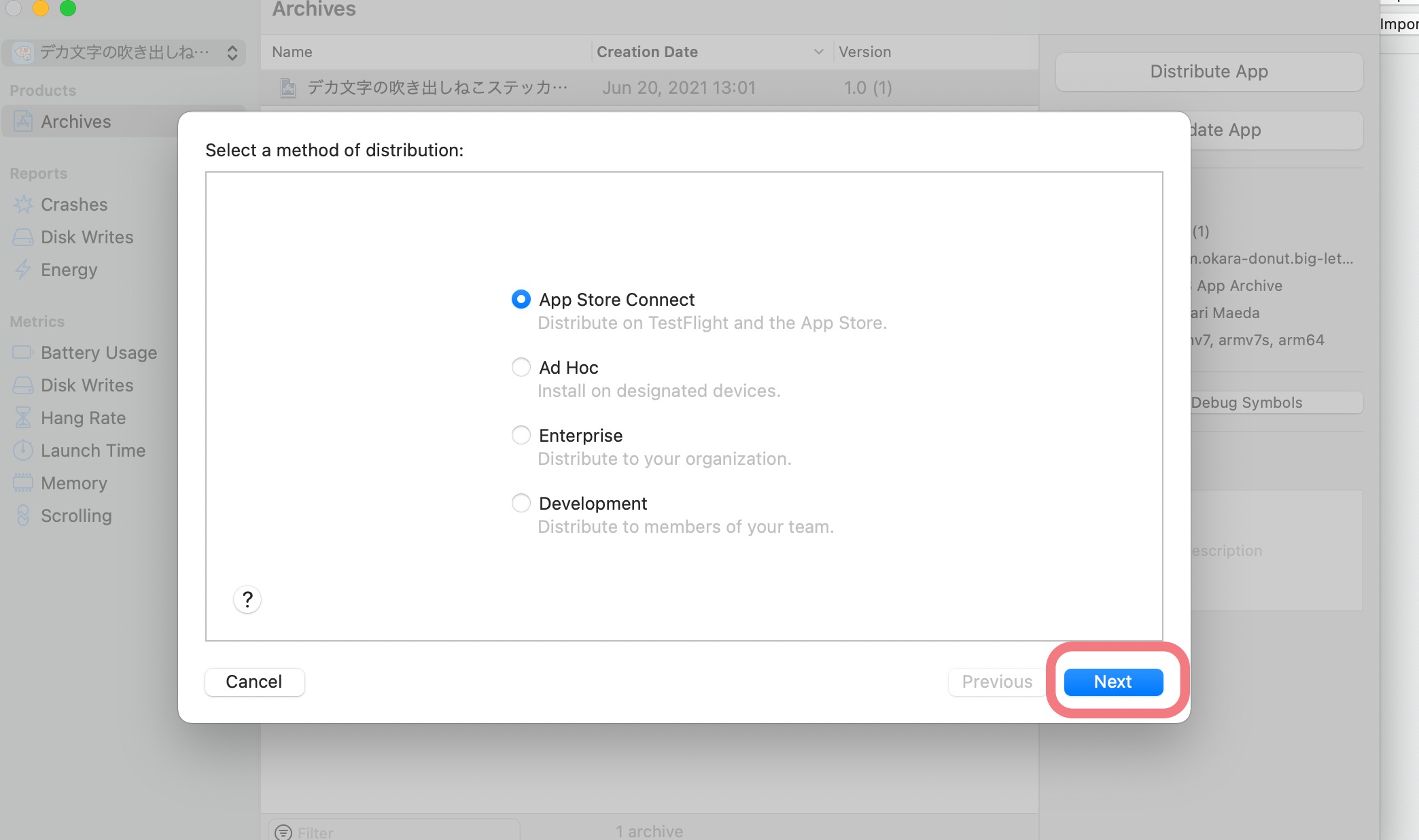
Distribute Appをクリックします。
nextをクリックします。
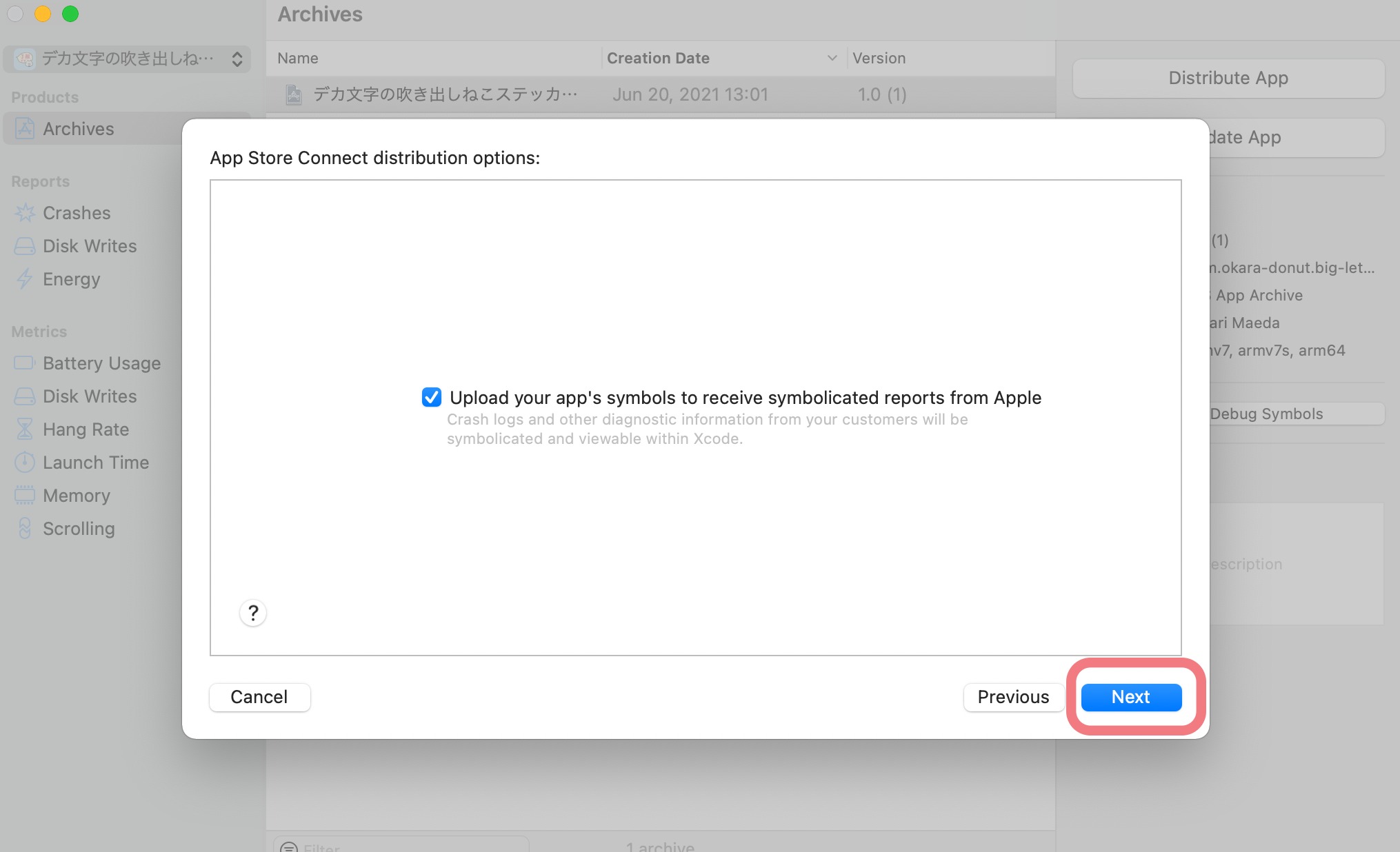
もう一度nextをクリックします。
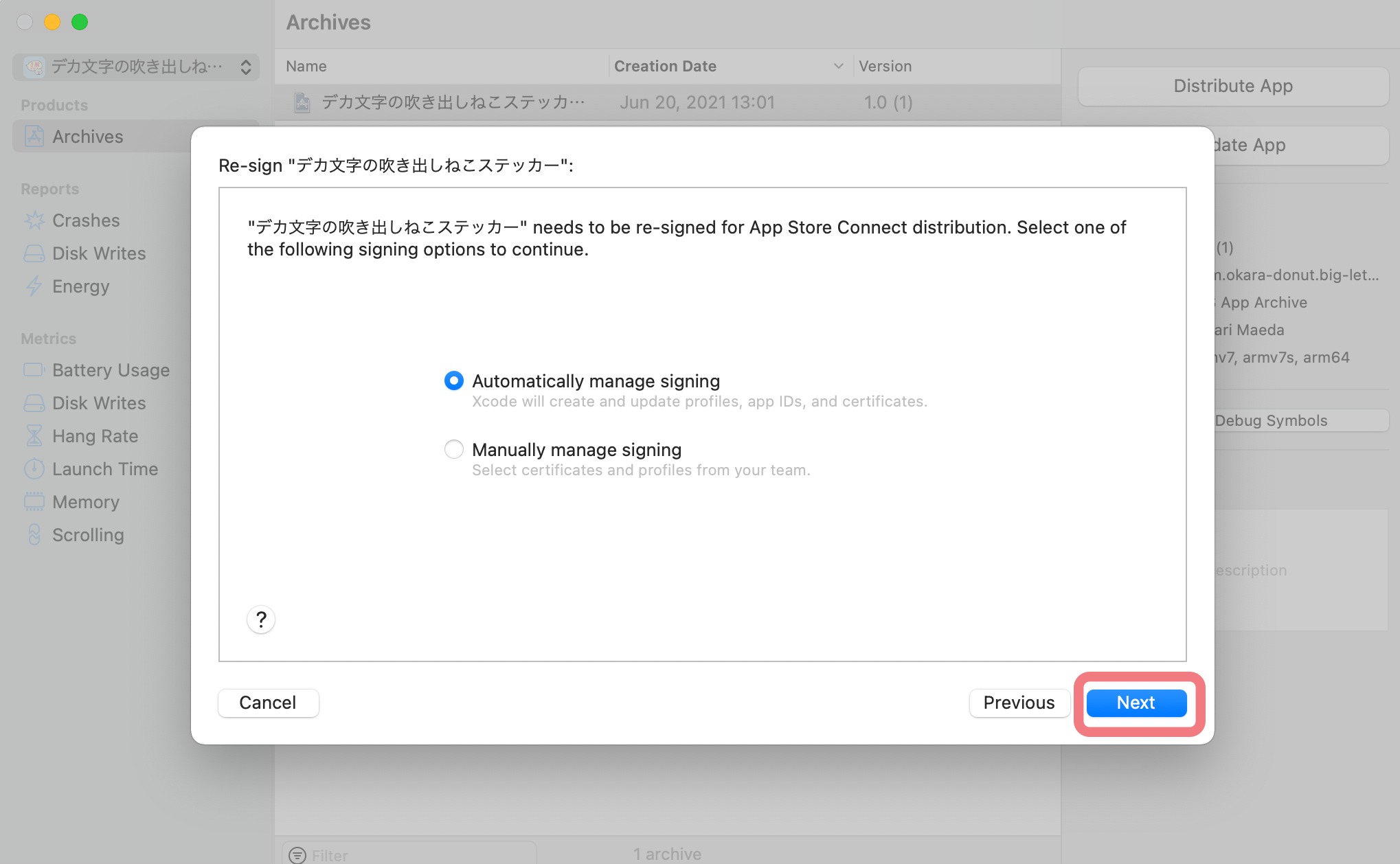
またまたnextをクリックします。
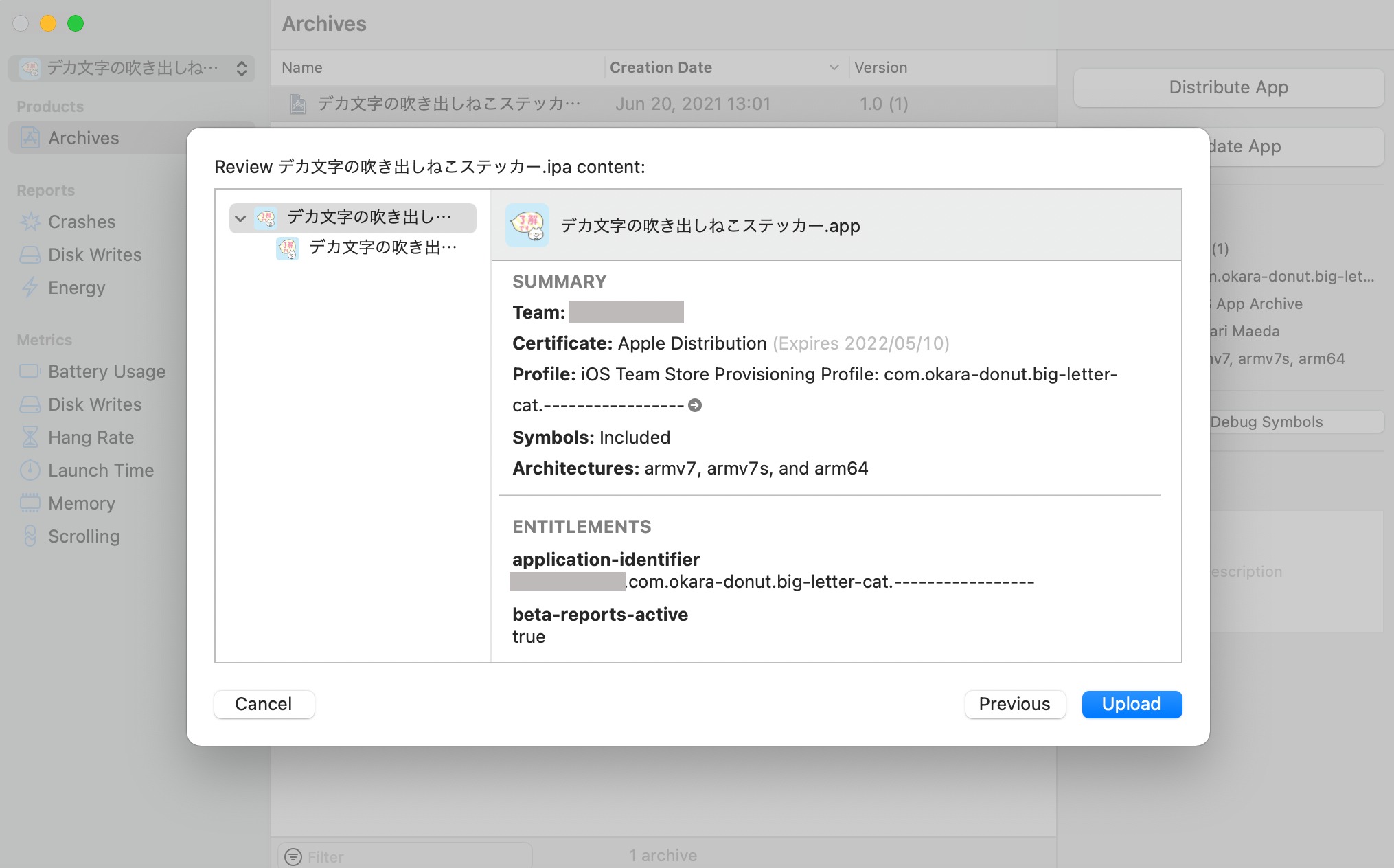
そして更にnextをクリックします。
uploadをクリックします。
こちらの画面が出てもアップロードはできています。

これでXcodeの作業は終わりです!
お疲れ様でした♪
あとはApp Store ConnectでAppの情報を入力して申請するのみです♪
iMessageステッカー自作販売の方法・ステップ⑤App Store ConnectでAppの申請
App Store Connectに戻ったら、Appの情報を入力していきます!
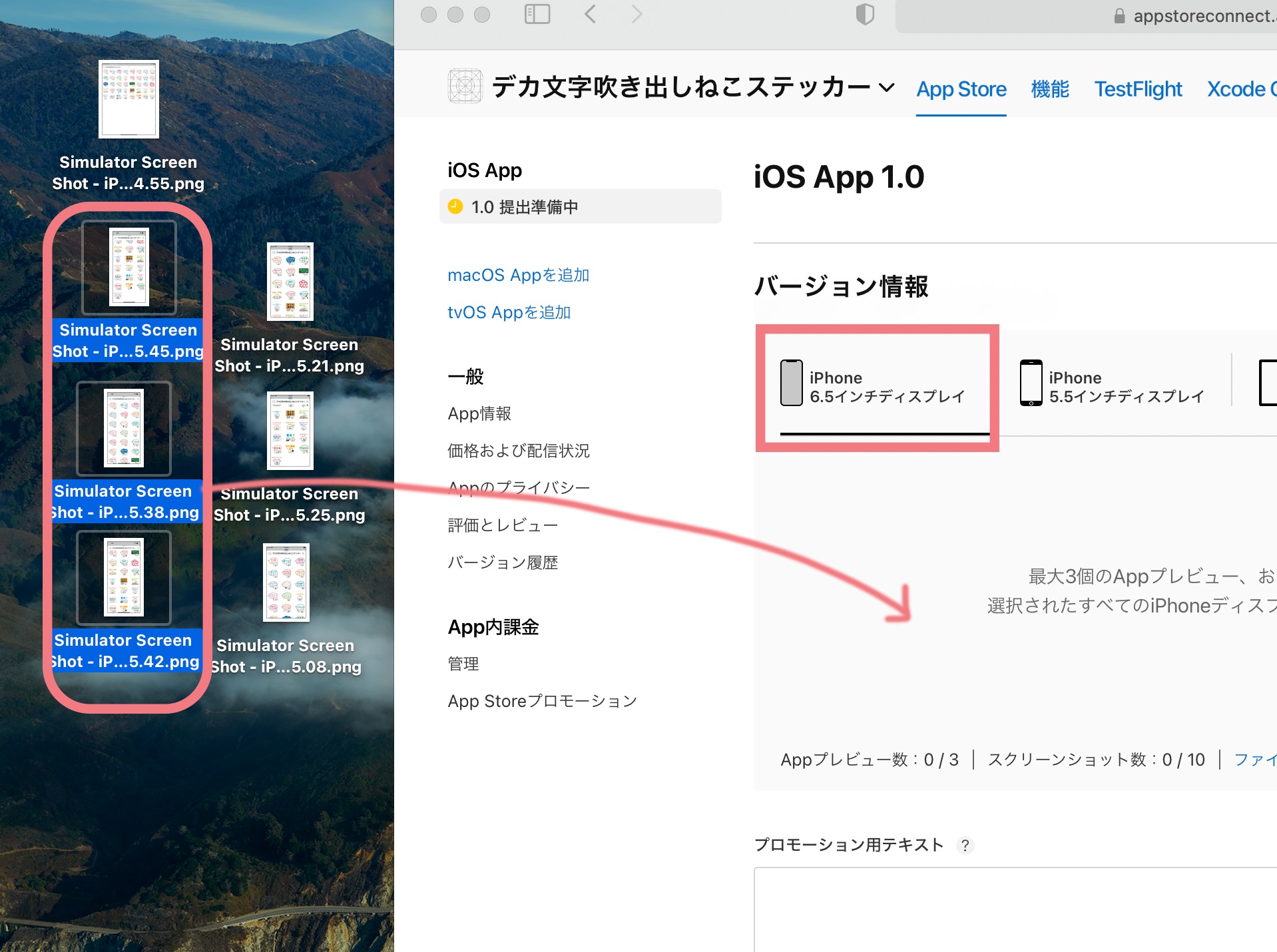
Appプレビューとスクリーンショットの場所に画像を入れていきます。
細い画像が6.5インチです。
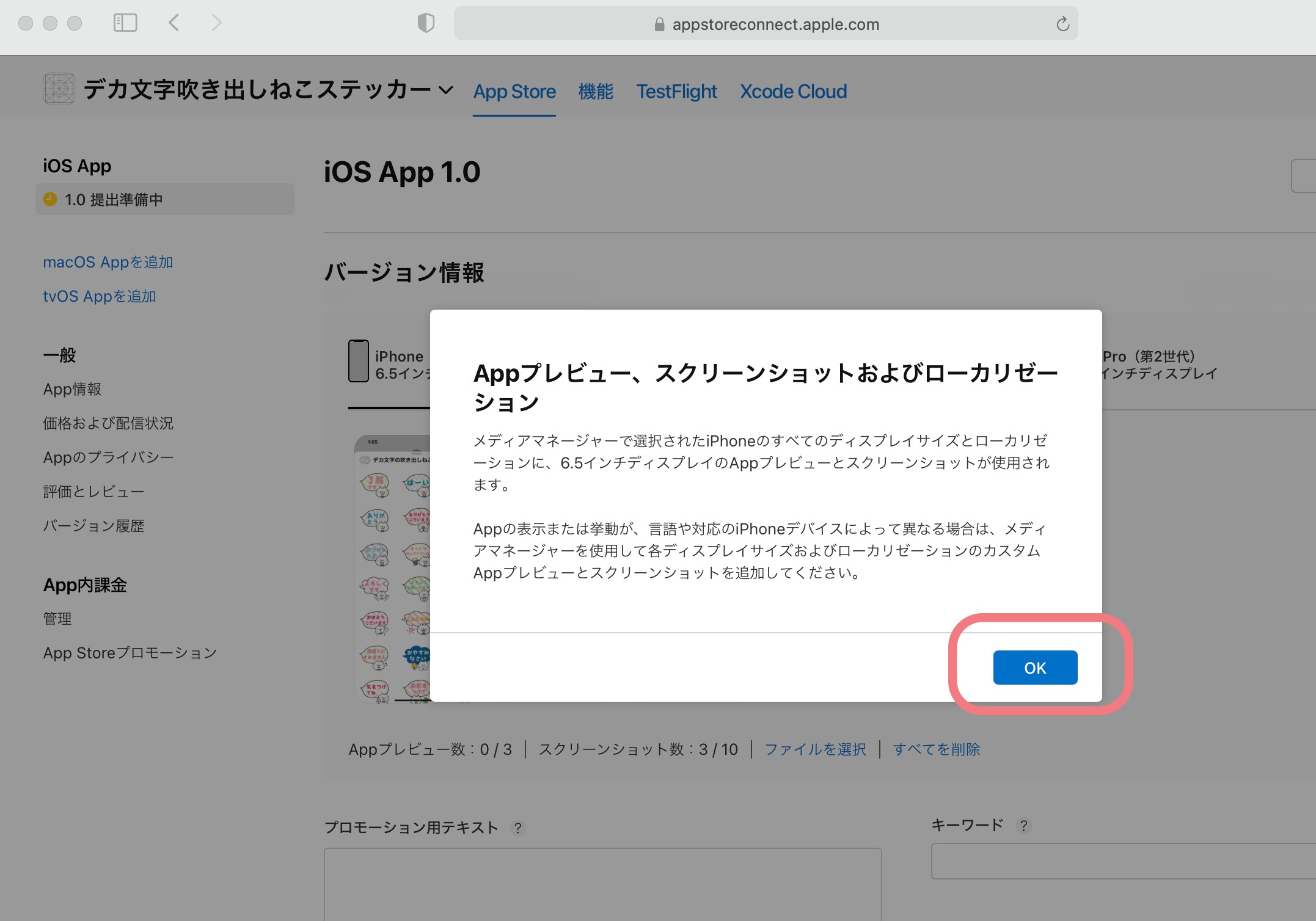
この画面が出たらOKで大丈夫です。
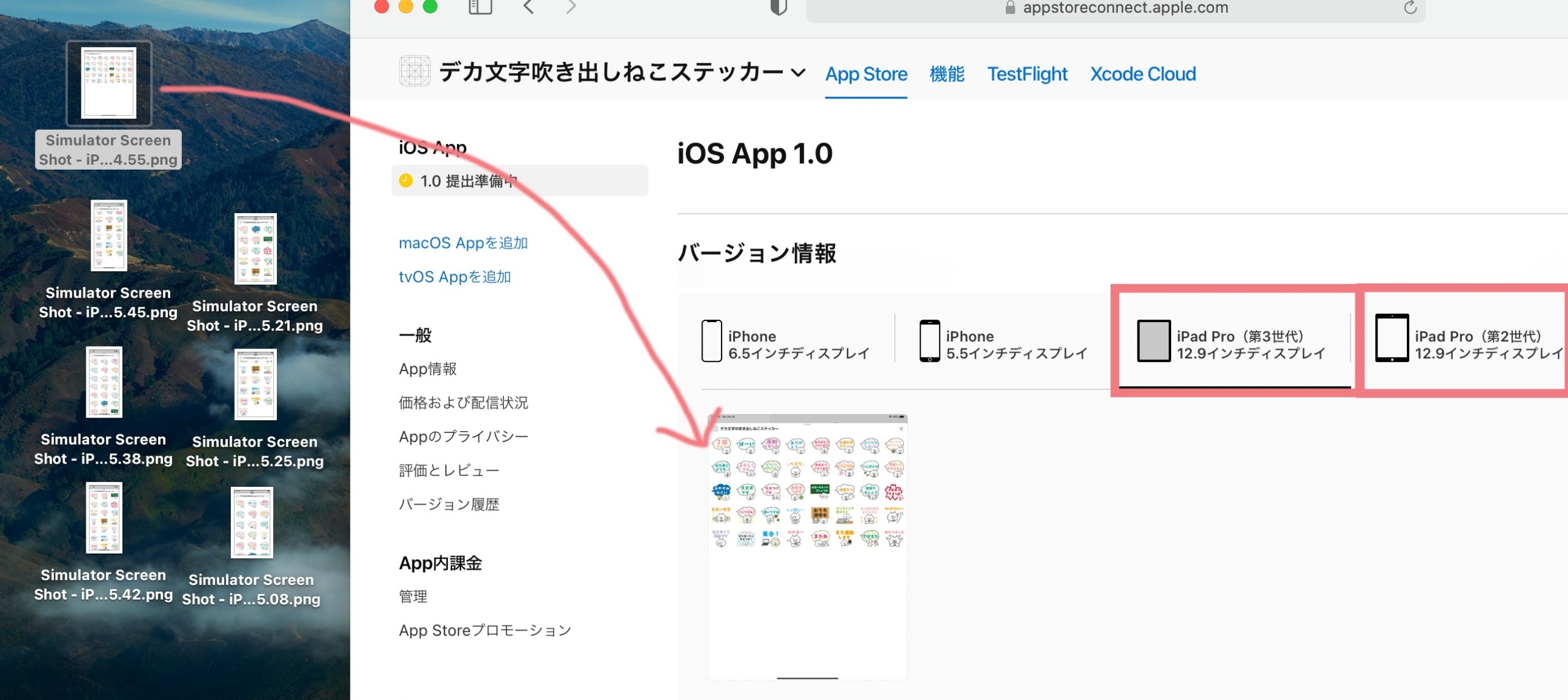
続いて5.5インチと12.9インチも入れていきます。
下にスクロールしてiMessage Appのところも開き、スクリーンショットを入れます。
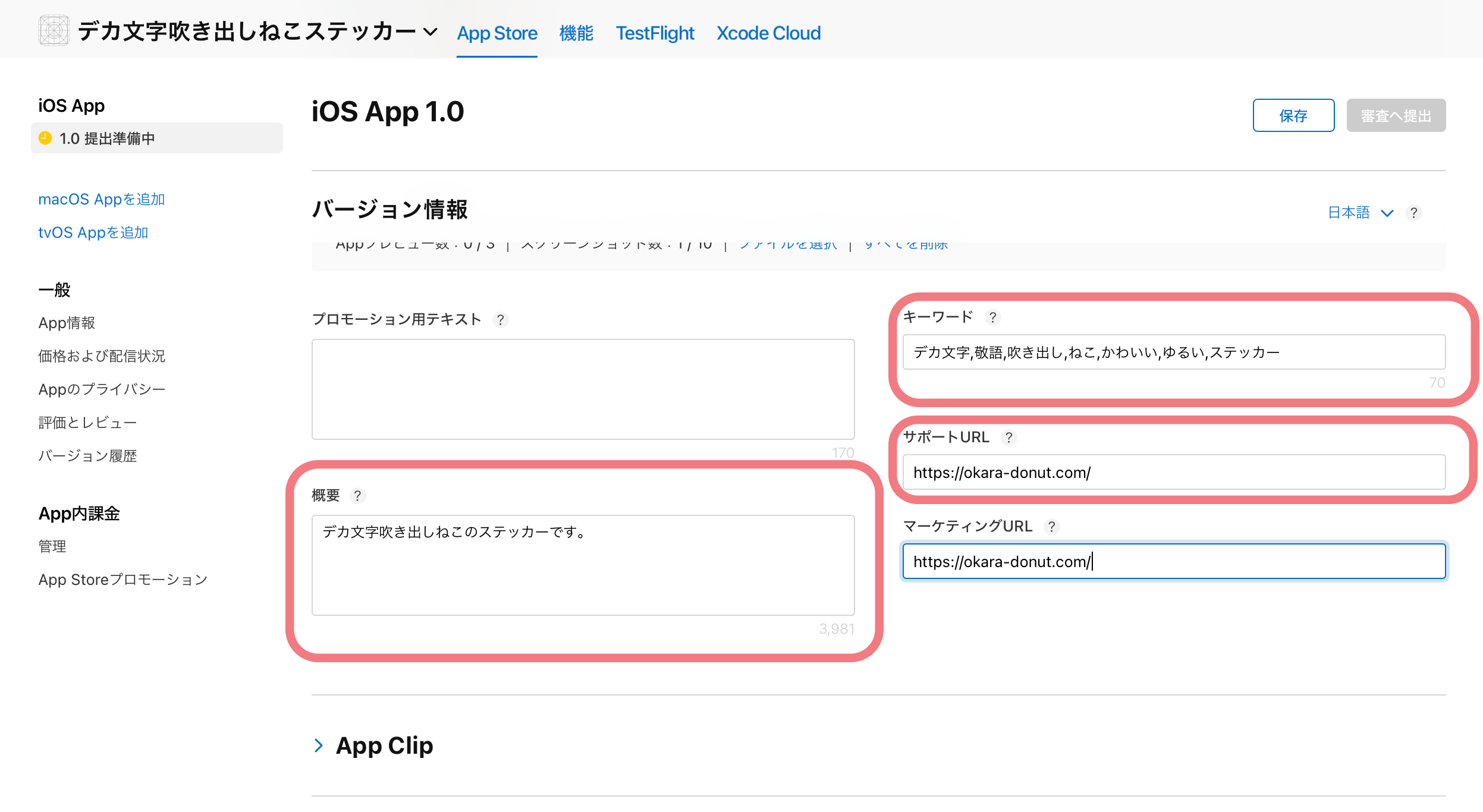
スクリーンショットを入れたら、少し戻って、概要、キーワード、サポートURLなどを入力します。
概要はステッカーの説明、キーワードは検索してステッカーを見つけてもらえるような内容にします。
キーワードは半角カンマ「,」で区切ります。
概要・キーワードがステッカーの内容と全く違うものにすると審査が通らないので気をつけましょう!
プロモーションテキストとマーケティングURLは任意です。
サポートURLはもし何か問題があった際に問い合わせ可能なURLが望ましいです。(ホームページなど)
私は以前ホームページを持っていなかったのでTwitterのURLで申請しましたが、その時は問題なく審査は通りました。
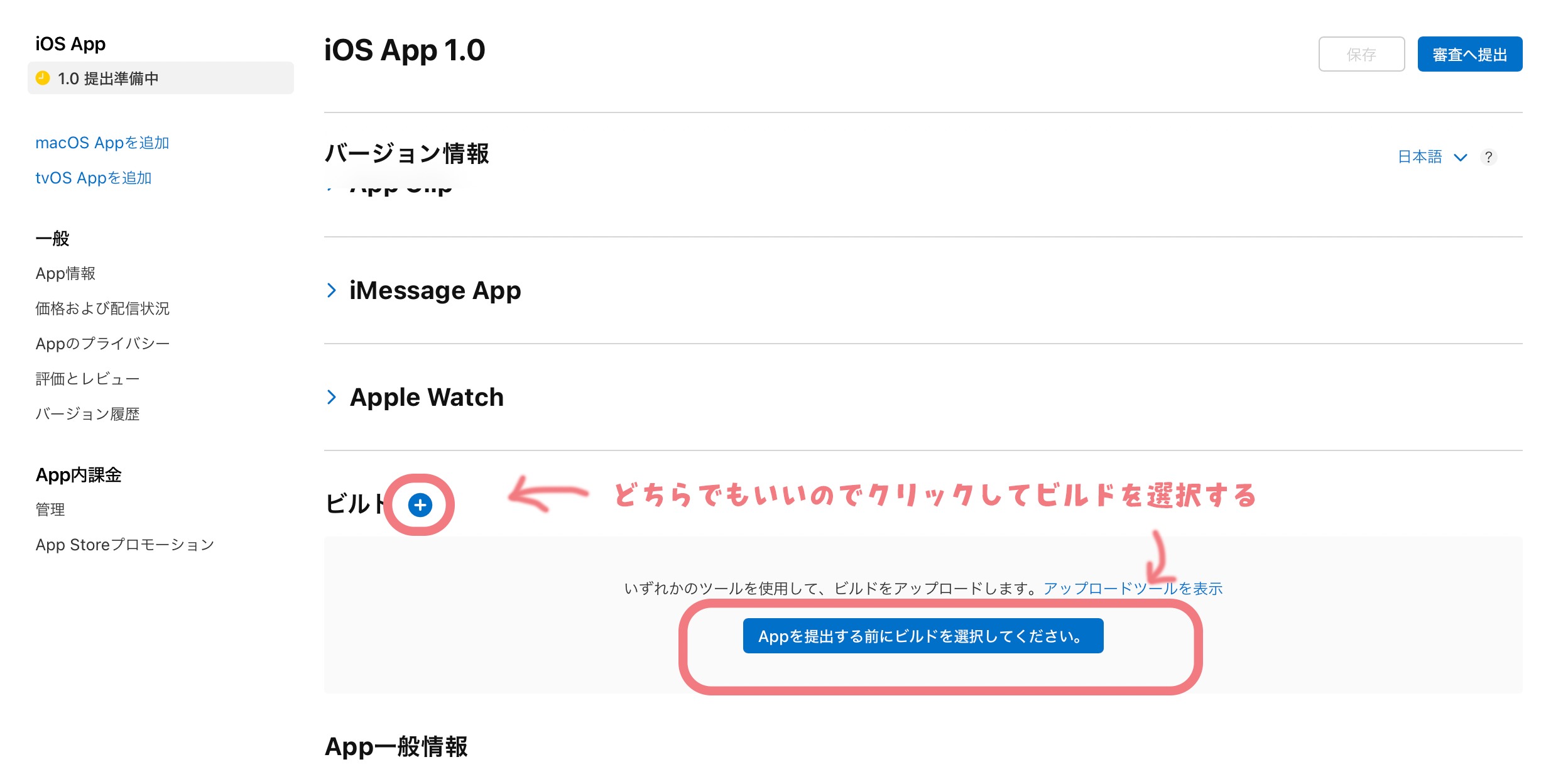
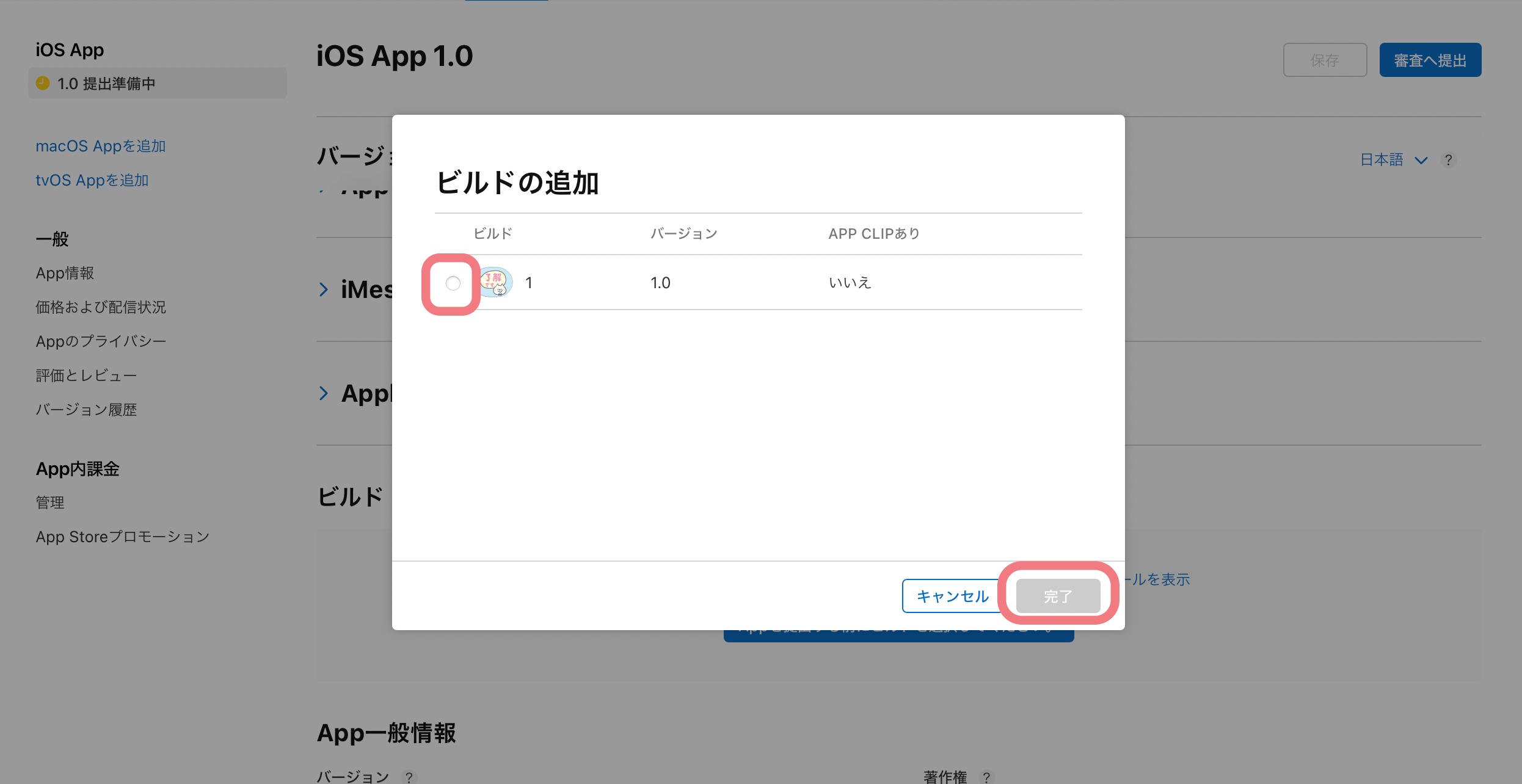
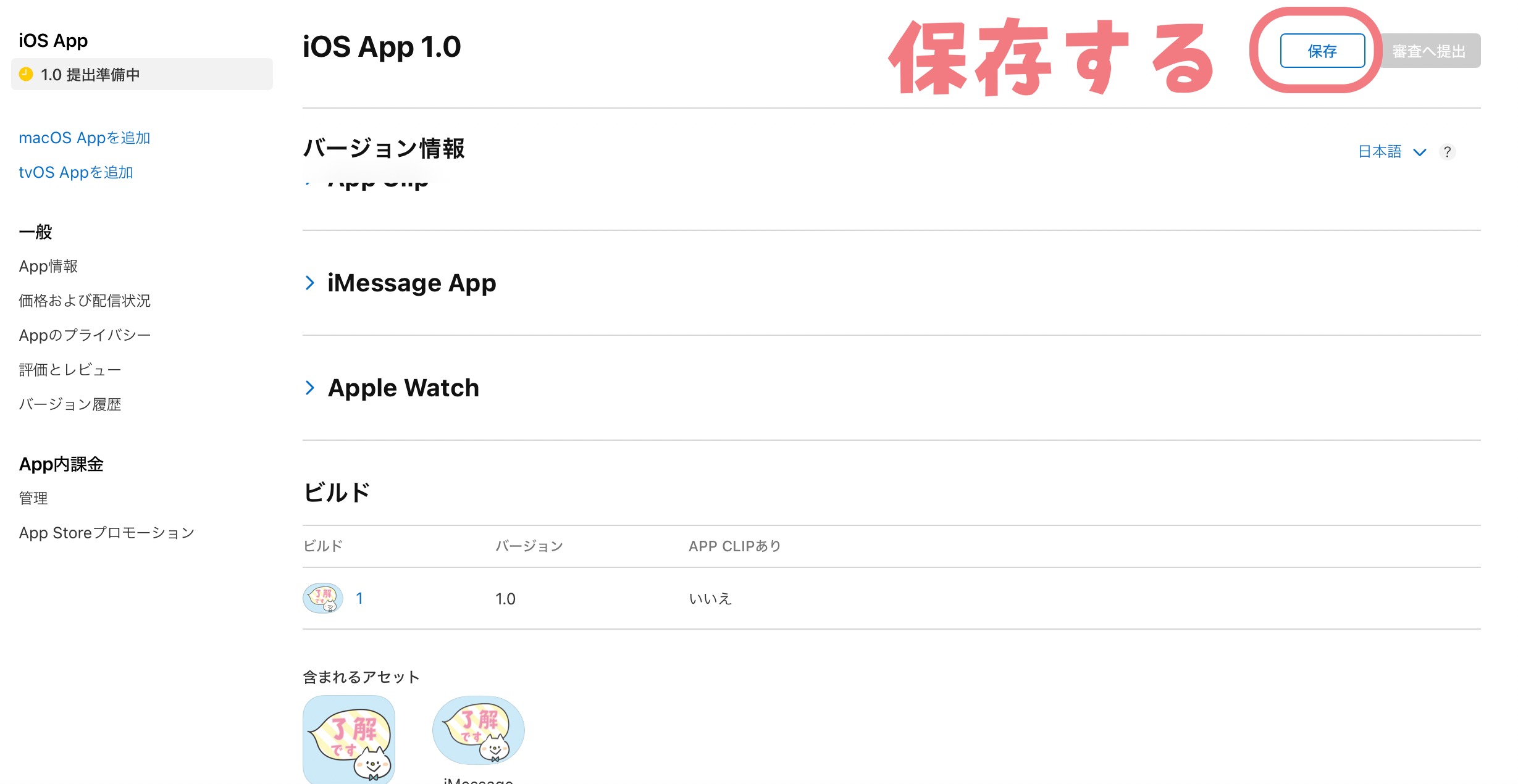
続いて、下にスクロールしてビルドを選択します。
選択して完了をクリックします。
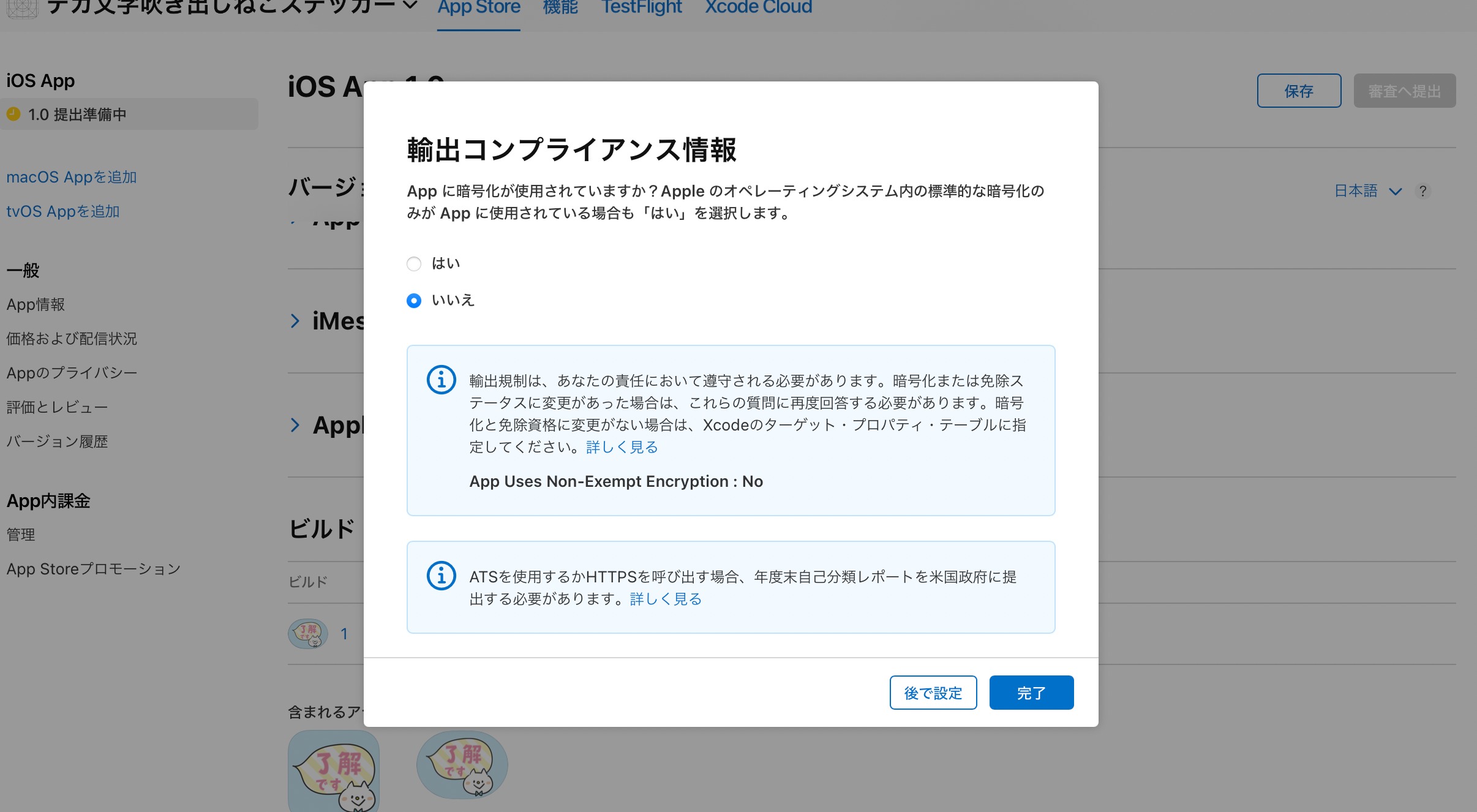
輸出コンプライアンスの選択をします。
ステッカーを作る上で暗号化などはしていないのでいいえを選びます。
もし、ビルドが選択できなければ、右上の保存をクリックするとリロードされて出てきます。
それでも出てこない時は少し時間を置くと大体は出てくるので他の場所の入力を済ませましょう。
(昔は15分程度しないと出てこなかったのですが、最近は数分で出てくることが多いです。)
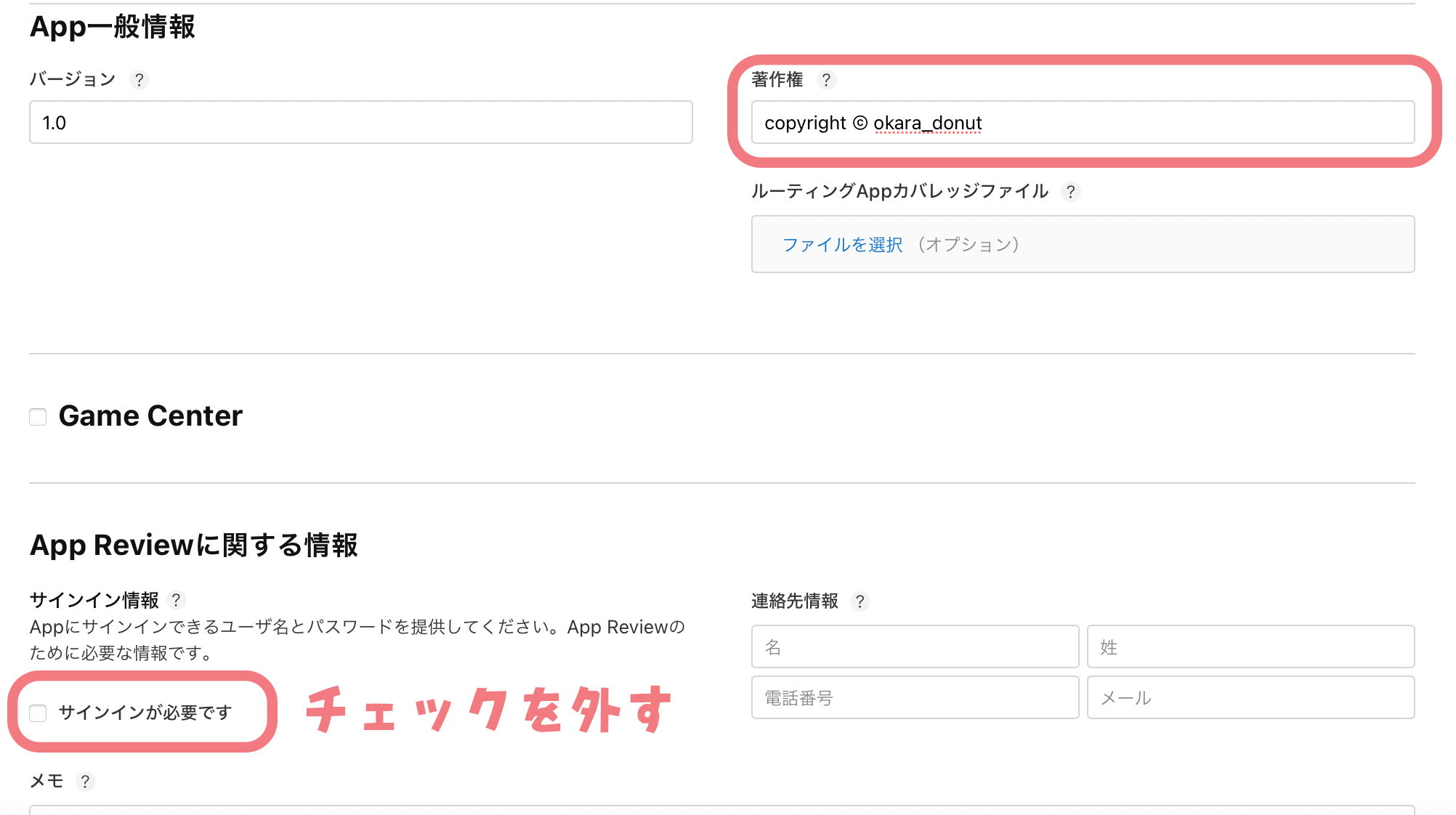
次に、著作権の入力、サインインの情報の確認です。
著作権は特にこれじゃないとダメとかはないですが、copyright © 〜〜〜と私は記入しています。
サインインはステッカーでは使用しないのでチェックを外します。
保存しましょう!
次に、左側にある一般のApp情報をクリックして入力していきます。
カテゴリ、コンテンツ配信権、年齢制限指定を入力します。
カテゴリはステッカーを選択し、サブカテゴリはステッカーの内容に合うものを選択しましょう。
バンドルIDはいじらなくて大丈夫なはずです。ステッカーを作る際に最初に作ったものになってたらOK!
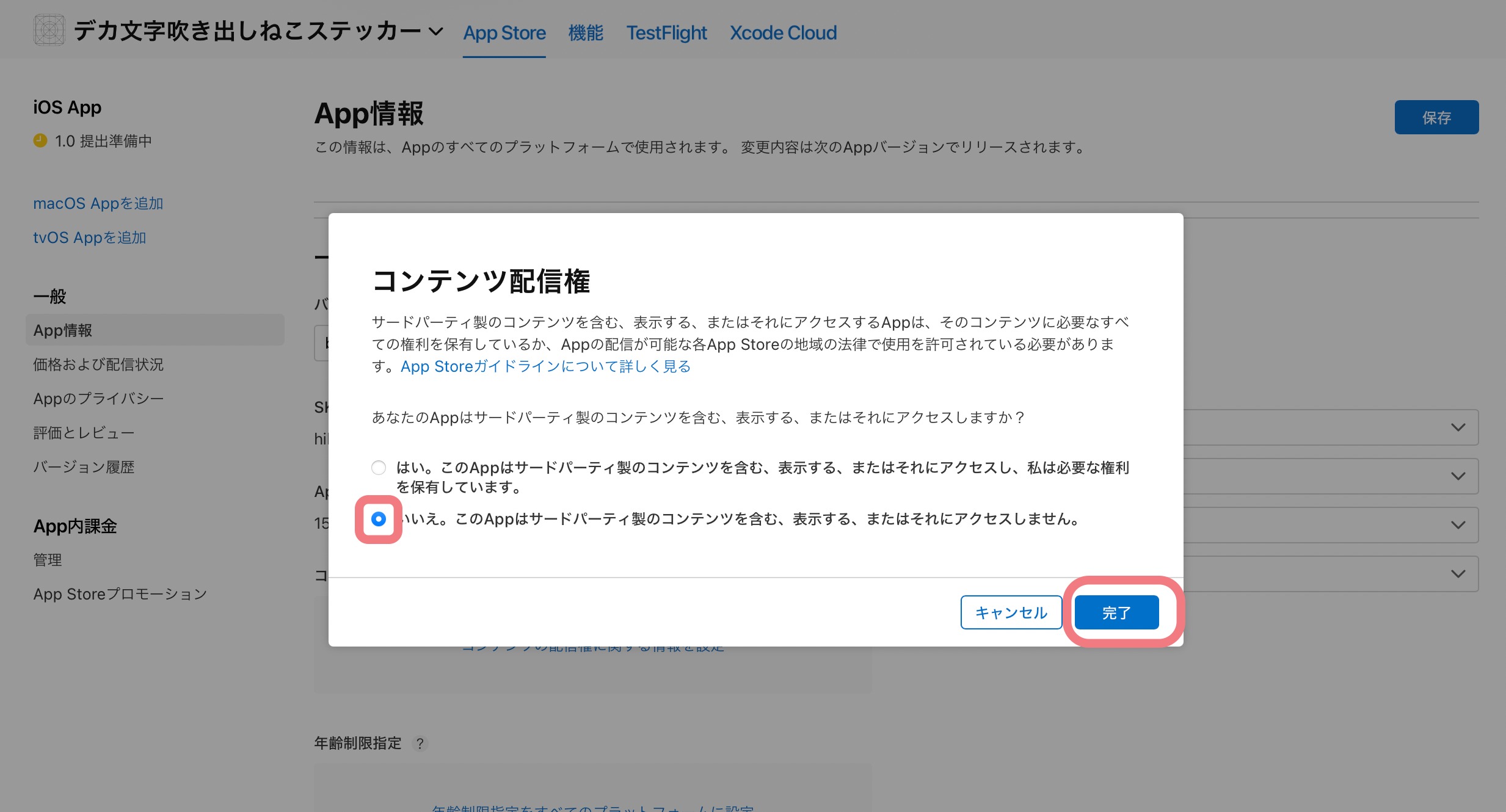
コンテンツ配信権は、普通のステッカーならいいえでOKです。
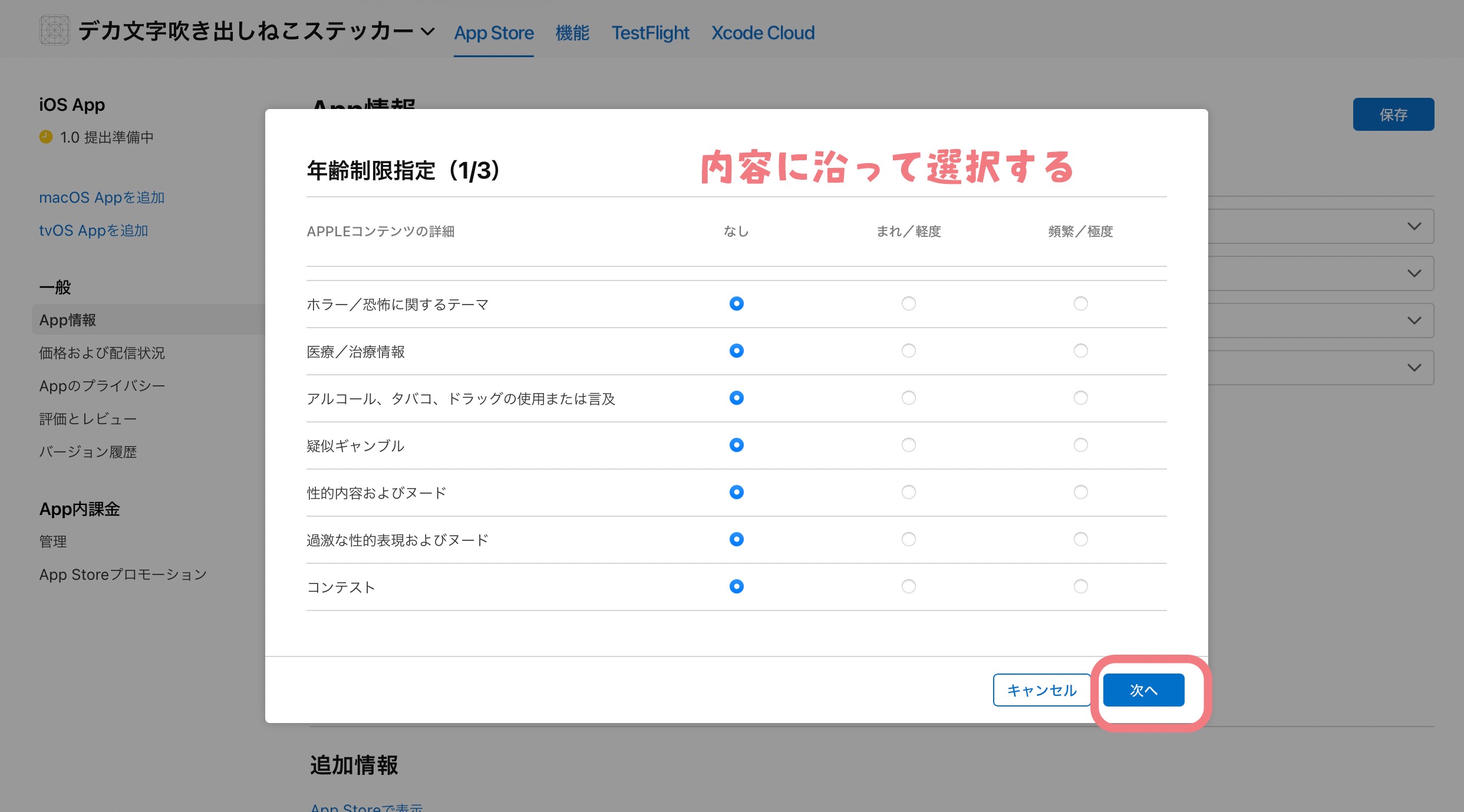
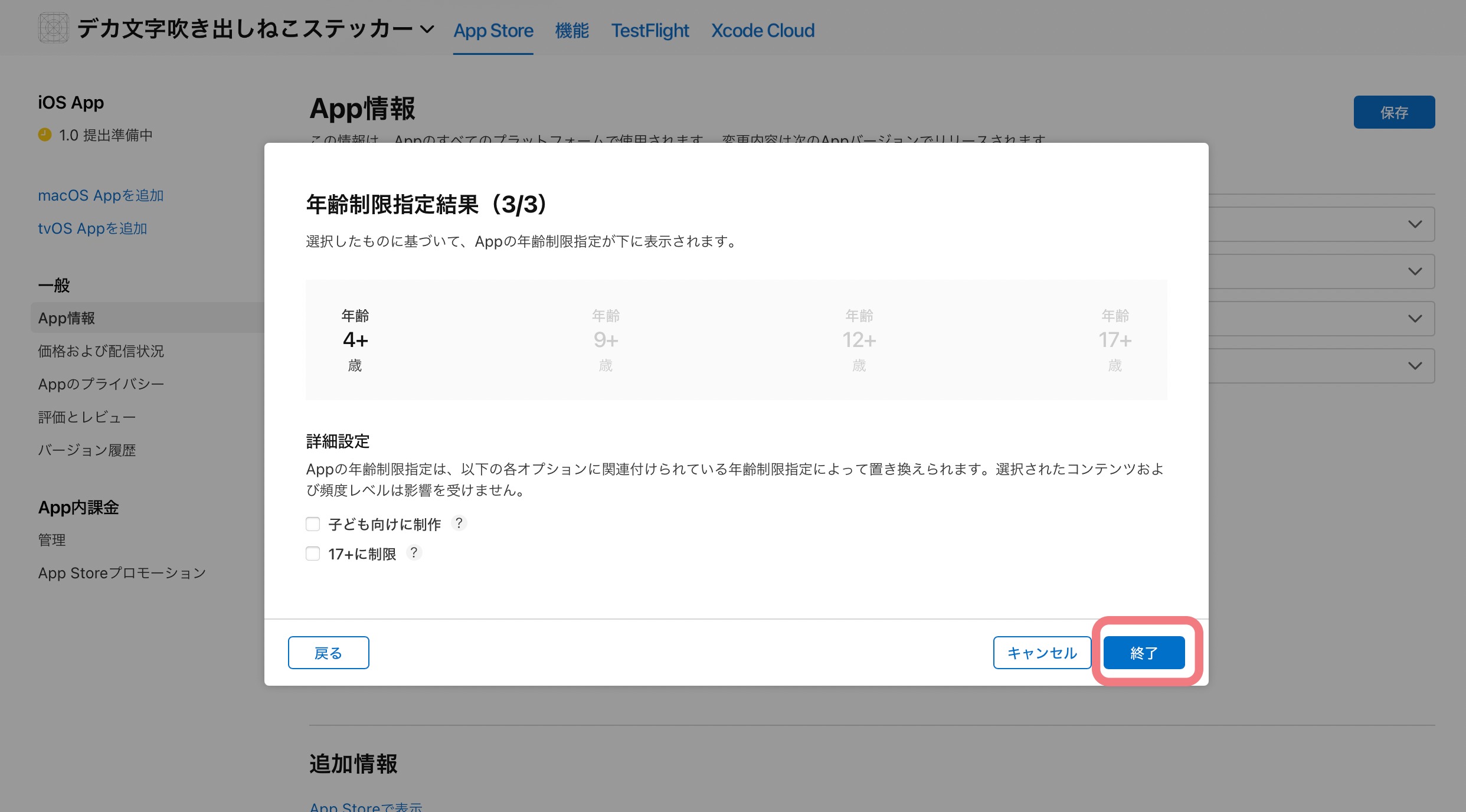
年齢制限は、ステッカーの内容に合うものを選択していきます。
お酒やタバコのイラストが入っている場合、きちんとチェックしましょう!
そのようなイラストが数個入っていて「まれ」にチェックをした場合でも審査に通りました☆
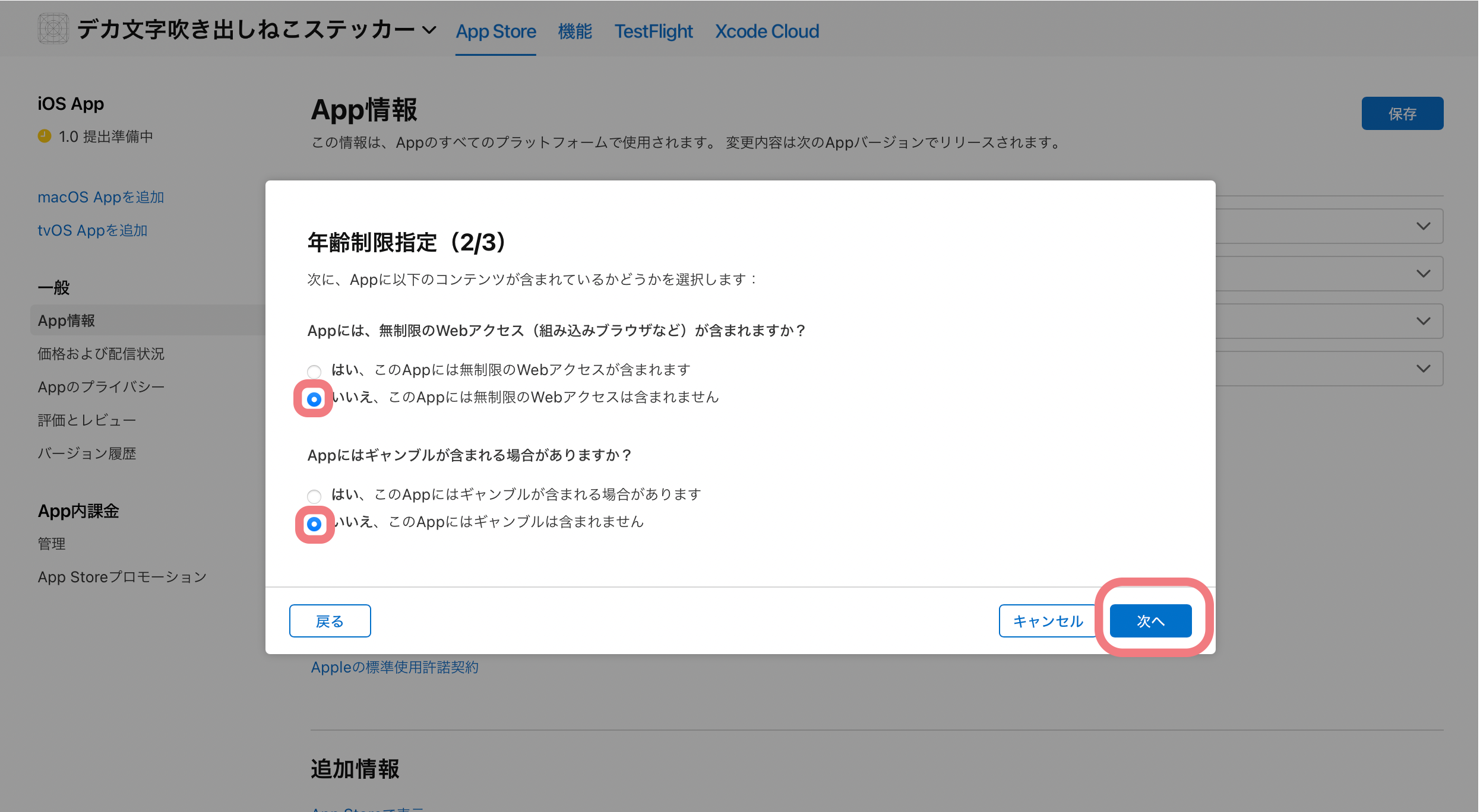
次の画面でも、普通のステッカーならいいえでOKです!
子供向けに作ったステッカーの場合は選択しますが、特に選択せずに終了でいいかと思います。
また右上で保存してから次のページの入力をします。
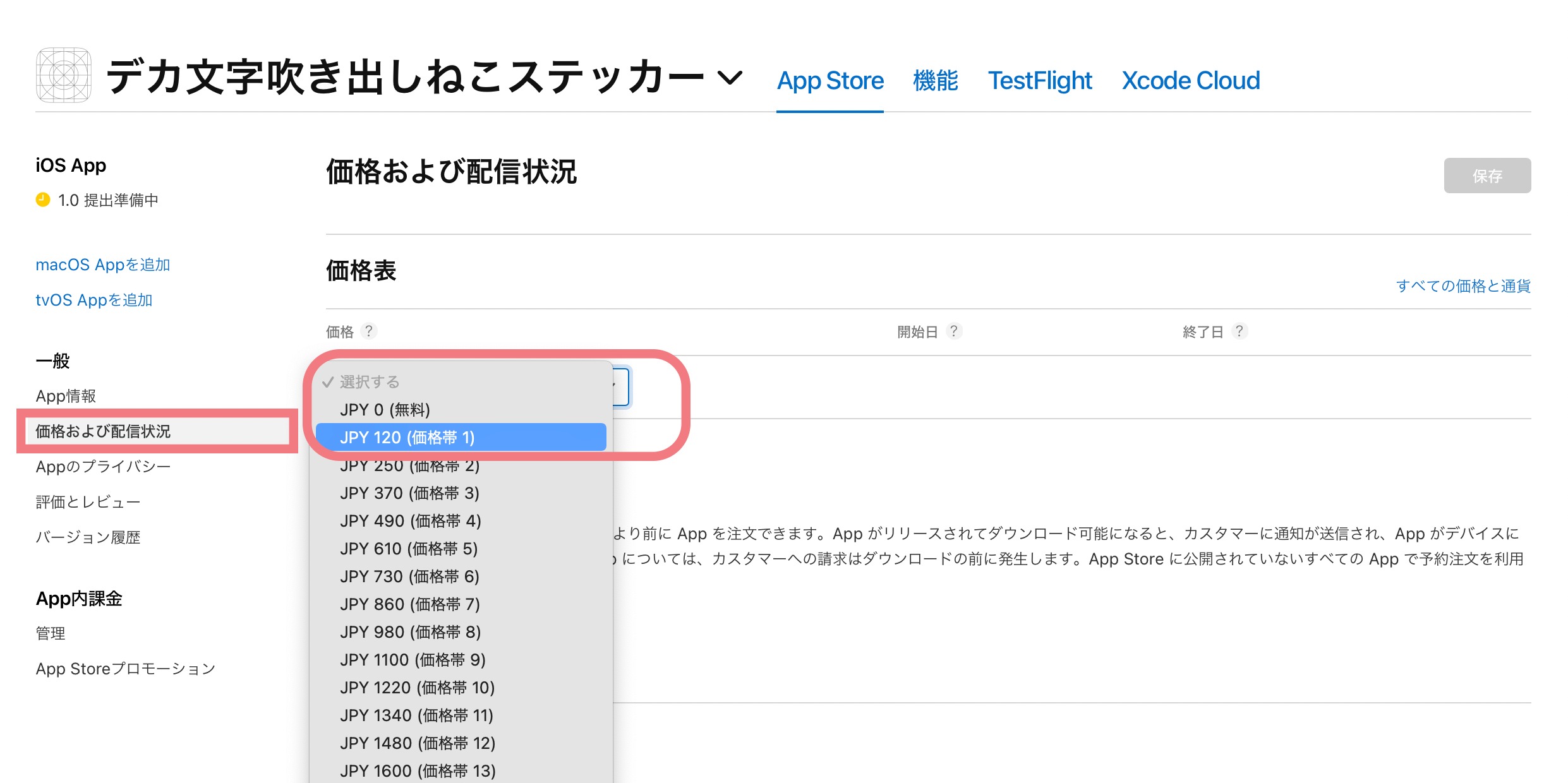
次に価格設定です!
LINEスタンプと同じく120円で売っている方が多い印象です。
保存します!その他の設定は、とりあえずしなくても大丈夫。
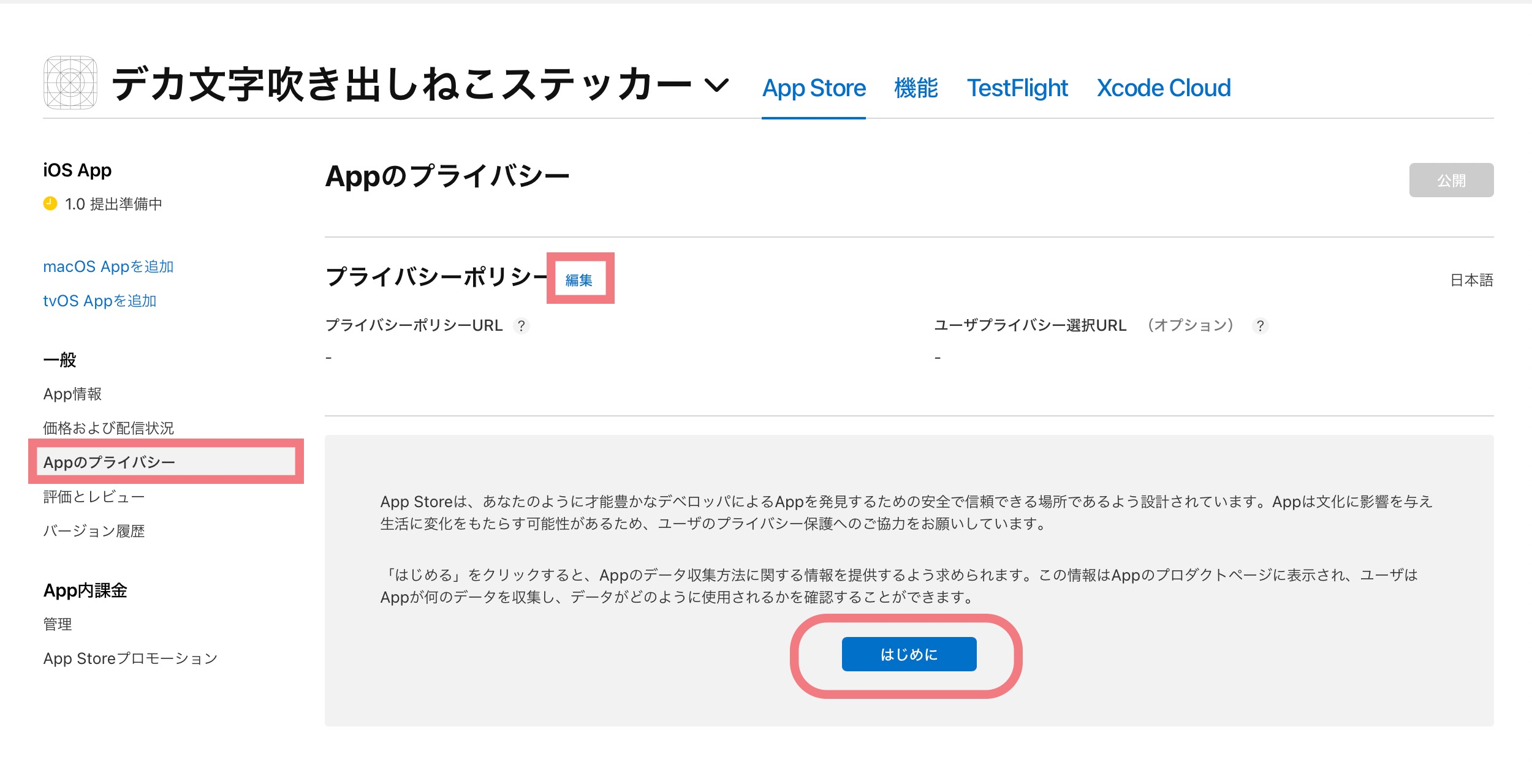
次はAppのプライバシー設定です。
プライバシーのURLは、ホームページを持っていない場合はTwitterのURLでも審査は通りましたが、ホームページなどを持っている場合はそちらにプライバシーポリシーを設置するのが一番いいと思います。
編集をクリックしてURLを入力します。
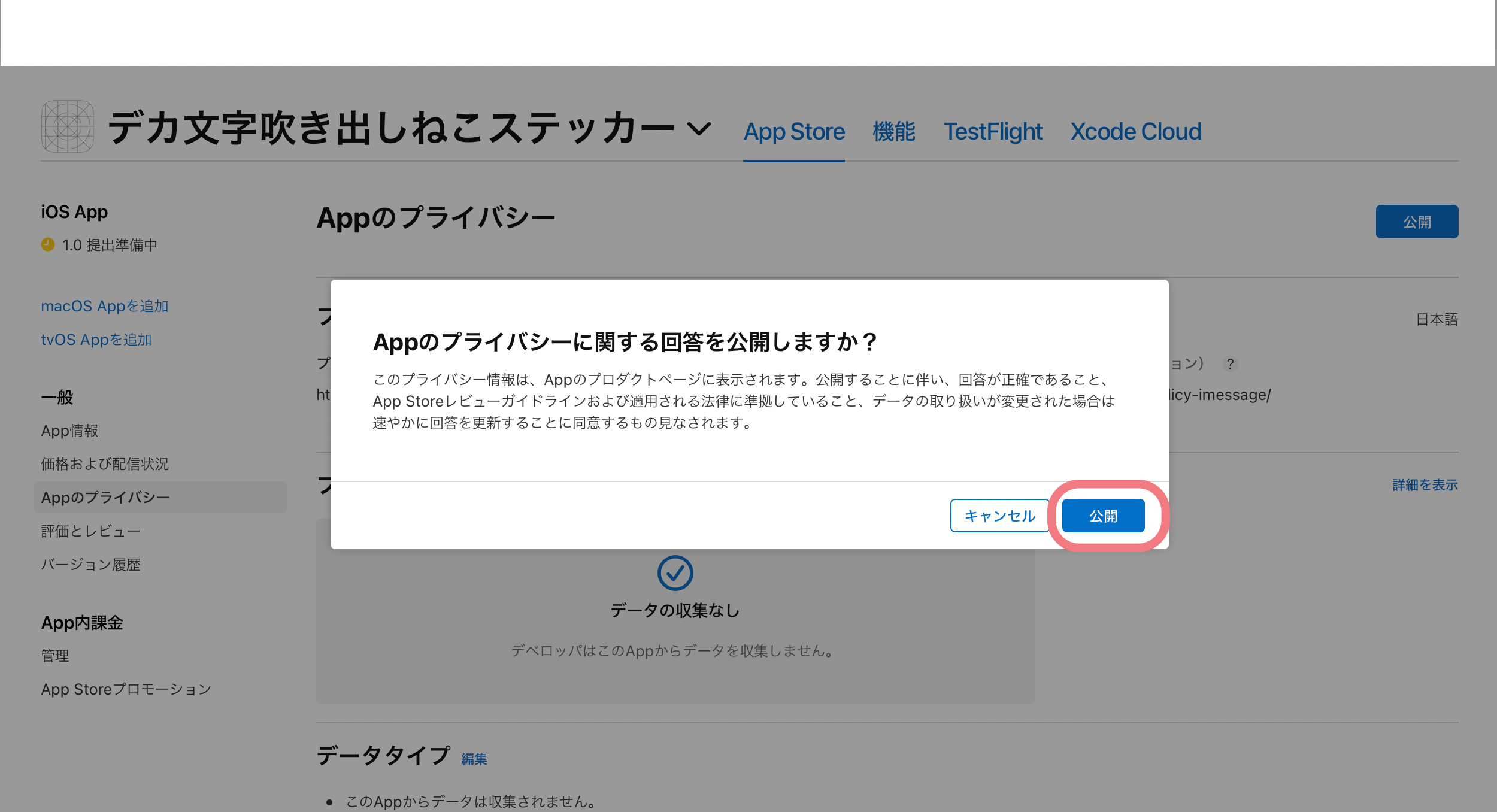
「はじめに」をクリックしたら普通のステッカーの場合データを収集しませんを選択し、保存します。
その後「公開」をクリックします。
また公開をクリックします。
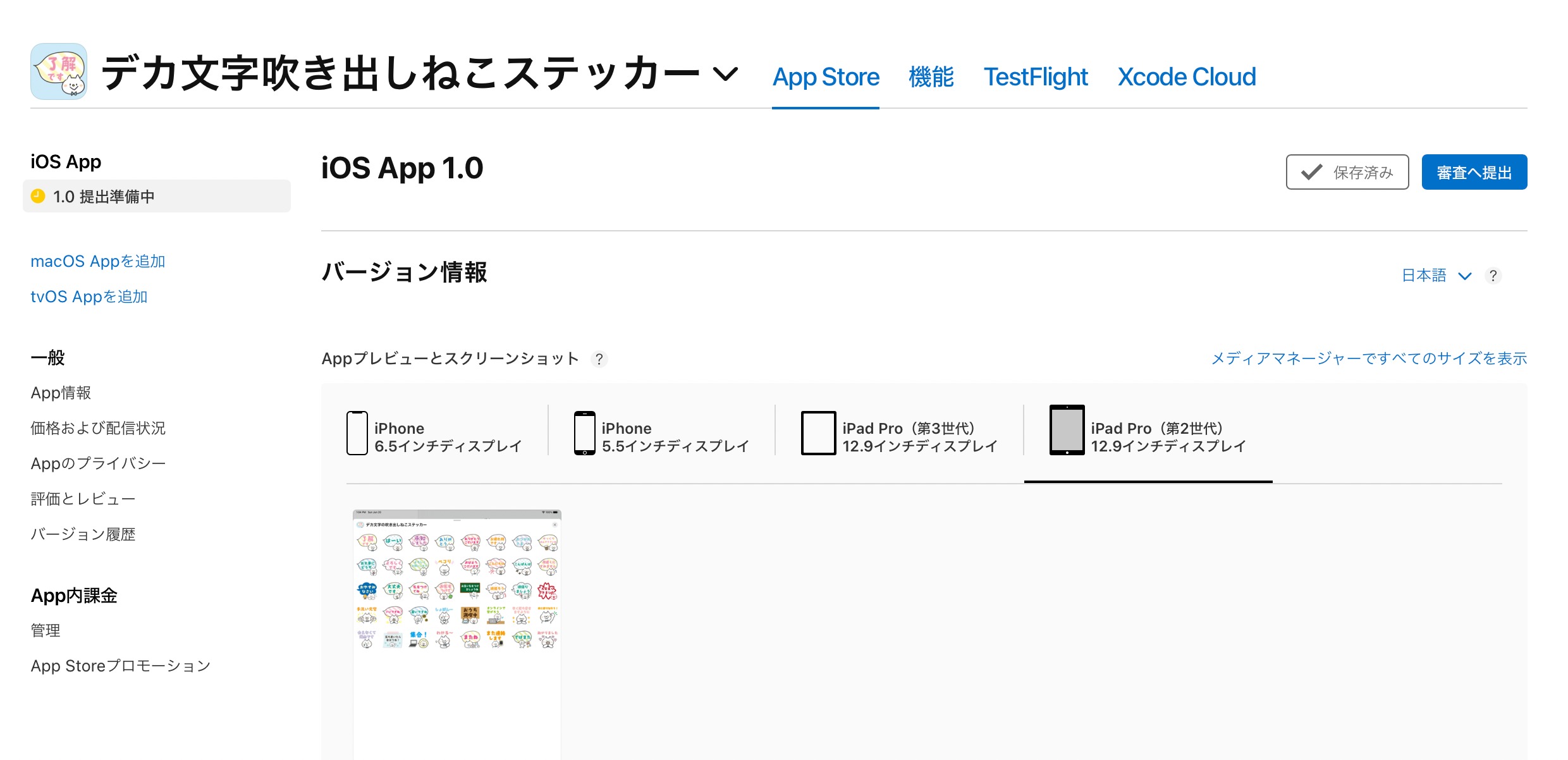
ここまでできたら、1.0提出準備中に戻ります。
審査へ提出をクリックします。
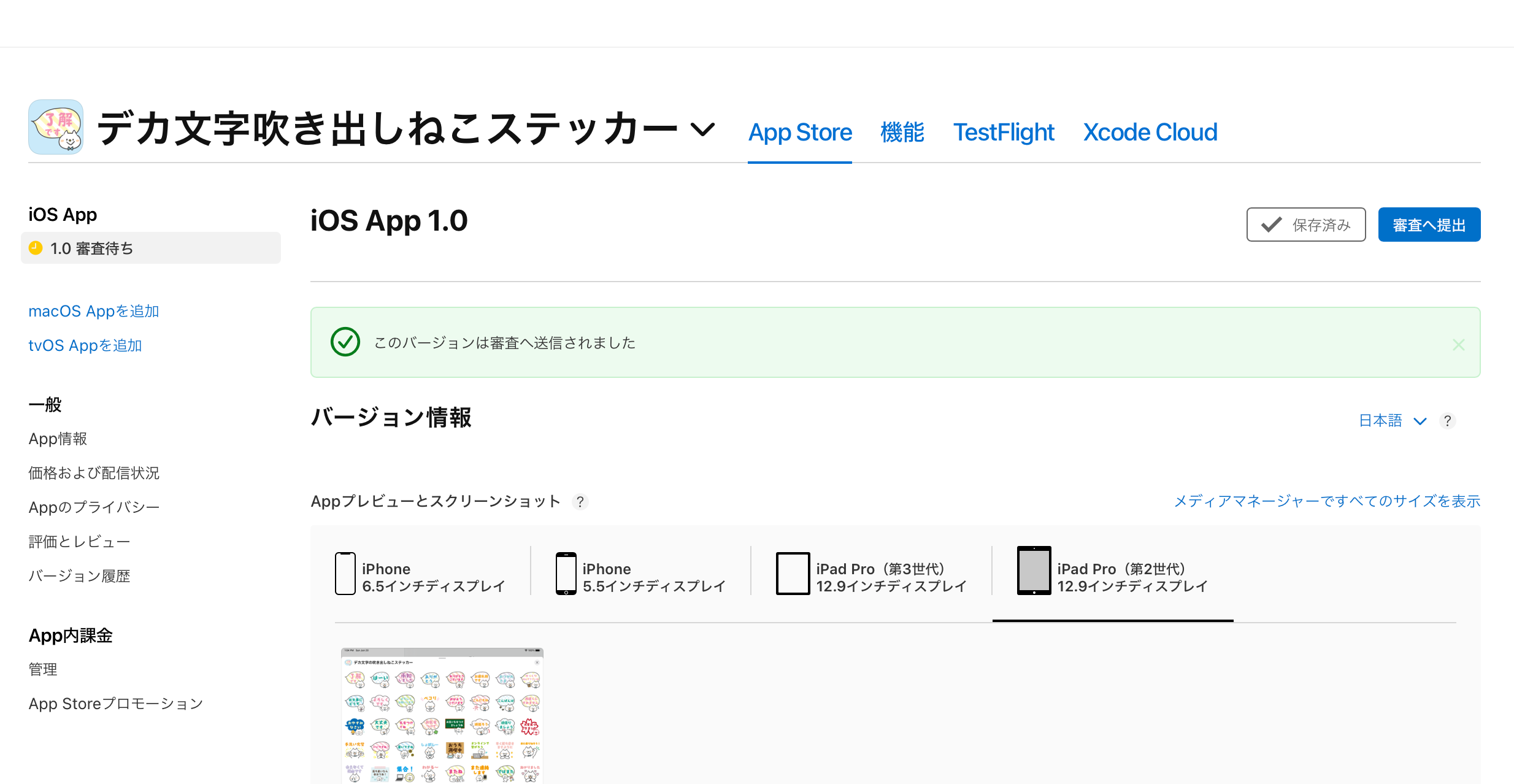
送信完了したら「1.0審査待ち」に変わります。

審査は大抵1日程で終わります♪メールアドレスに審査が完了したとメッセージがきますよ!
この手順の通りに進めた場合は審査完了と同時にリリースがされているので、メールに記載された「→」ボタンからApp storeの表示を確認できますよ♪
まとめ
いかがだったでしょうか。iMessageステッカーを作れるようになると、アプリ開発のハードルがちょっと下がるような気がしてます。
時代の流れについていけるように、アプリ開発にこれから挑戦しようと思っているのでまた実践記をのんびり綴ろうと思います♪
今回作ったxcodeのファイルは削除しないように取っておいてくださいね☆
アップデートが必要になった時にできなくなってしまうので!
エラーが出た際の対処法・アップデートの仕方も後日別記事に書こうと思います!
では、最後まで読んでいただきありがとうございました♪
今回作ったiMessageステッカーはこちらです!
チェックしてみてね☆